やりたいこと
a-blog cmsで
- OGP画像
- エントリーの代表画像
のどちらかの画像パスを
- Entry_Body
のモジュール内で取得する
上記が必要な理由
OGP画像などは、SNSに投稿する際には、SNS側が自動で取得・表示してくれる。
しかし外部サイトにRSS経由で内容を表示させたい場合、
- 外部サイト自体が自動で画像パスを取得できない
ためRSS側で指定する必要があった。
考え方
指定画像の優先順位は
1. OGP画像
2. エントリーの代表画像
とした。
OGP画像を別途指定している場合は、それを優先させる。
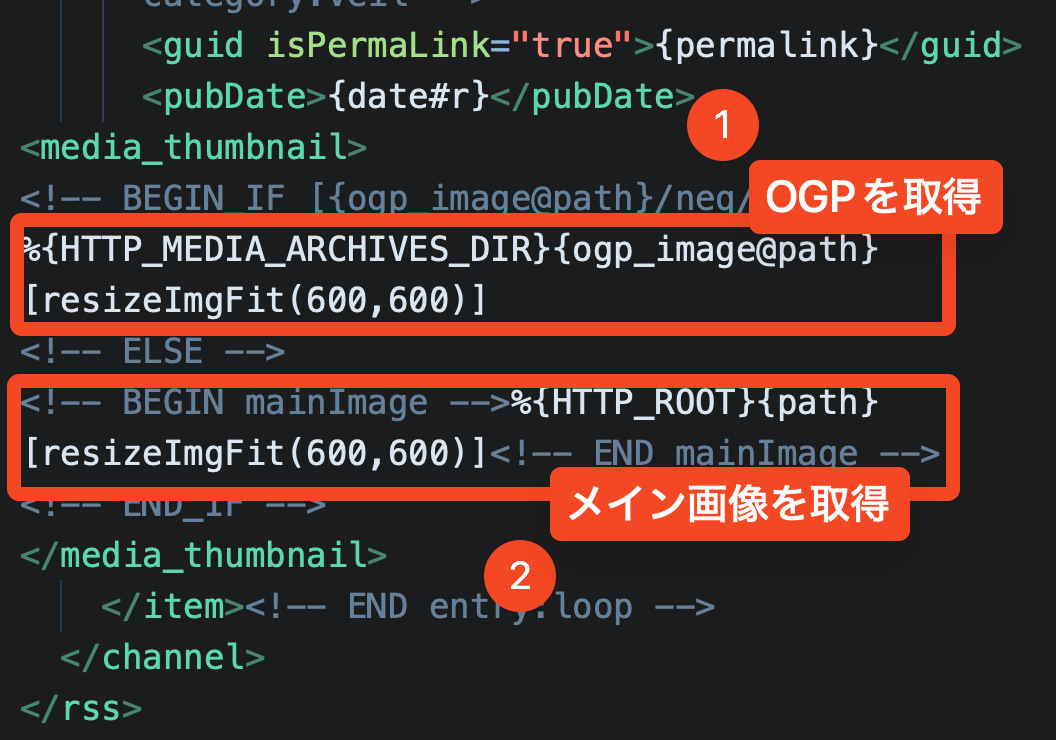
必要なコード
<media_thumbnail>
<!-- BEGIN_IF [{ogp_image@path}/neq/] -->
%{HTTP_MEDIA_ARCHIVES_DIR}{ogp_image@path}[resizeImgFit(600,600)]
<!-- ELSE -->
<!-- BEGIN mainImage -->%{HTTP_ROOT}{path}[resizeImgFit(600,600)]<!-- END mainImage -->
<!-- END_IF -->
</media_thumbnail>ポイント
- OGP画像の取得は「ogp_image@path」
- メイン画像の取得は「mainImage」内の「path」
で取得可能。
これらで取得した情報をifで条件分岐、優先順位によって判別させた。

お困りごとをお聞かせください。
a-blog cmsについてのご相談、ご依頼など。
頂いた内容については、3営業日以内の返信を心がけております。
他社作成のa-blog cms修正、コーディング済htmlへのa-blog cms導入もOK。
小さなことから、お気になさらずお気軽にご相談ください。
その他のa-blog cms一覧
-

a-blog cms
a-blog cms勉強会に行ってきました!
今日は名古屋で開催されるa-blog cms勉強会に参加です。なぜ参加するの?新しいバージョンで色々と機能が追加されました。今年50歳が、もうひとがんばりするために。若い方にいろいろしがみついて教わるために😆...
続きを読む
-
FileMaker
FileMaker の自習室にて「レイアウト移動を記録して、便利に使う(Claris FileMaker - 10分でスキルアップ)」が公開されましたのコピー
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話開発をしていく中で「より便利に」と同じくらい「より簡単に」開発をしたいと思うことがあります。ですが、簡単にしてし...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025参加報告 (と、個人的な感情の驚き)
今回音声が全体的に小さくなってしまっております。 申し訳ございません。聞きづらいのですが、そのままアップさせていただきました。先日開催された「a-blog cms Training Camp 2025」に参加し、想像以上に多く...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025の感想レポート
a-blog cms Training Camp 2025に参加いたしました。参加の際にメモしたことを、ブログにて公開いたします。 今回のイベントの概要はこちらから確認できますので、ご覧ください。https://ablogcms.doorkeeper.jp/...
続きを読む
-
FileMaker
FileMaker の自習室にて「ポータルを使って、便利なカンバン表示を作る(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様の要望があって、そもそもは10年以上前から、この様なレイアウトはつくっていました。作るたびに発見や改善があっ...
続きを読む
-
FileMaker
Clarisカンファレンス2025参加レポート
FileMakerの“次の一歩”を感じた3日間Claris カンファレンス 2025 が無事に終了しました。私は 3 日間すべて参加し、製品の進化と実践的な事例から多くの刺激を受けました。 入場は紙チケットを印刷して持参する方...
続きを読む