今回行ったこと
今回行った内容をビデオにまとめています。
実装内容
- 入力側の実装
- ブロック順序の入れ替え
- ブロック順序の一括入れ替え
- ブロックの拡大入力画面の作成
- ブロック追加ボタンの作成
- 表示側の実装
- デザインを実装
- 返信機能を追加
- URLを自動的にリンク文字列に
- ブロックがない時に、新規作成リンクを表示
それぞれについて、簡単に解説します。
ブロック順序の入れ替え
ブロックの順序を上下の矢印で入れ替えできるようにしました。

上下に移動するたびに、並び順も振り直しています。 瞬間的に小数点を打って対応しているのですが、その数字が見えてしまうと思った以上に気になりました。
変数を利用して作業中はボックスの表示を消すような、細かな対応も行いました。
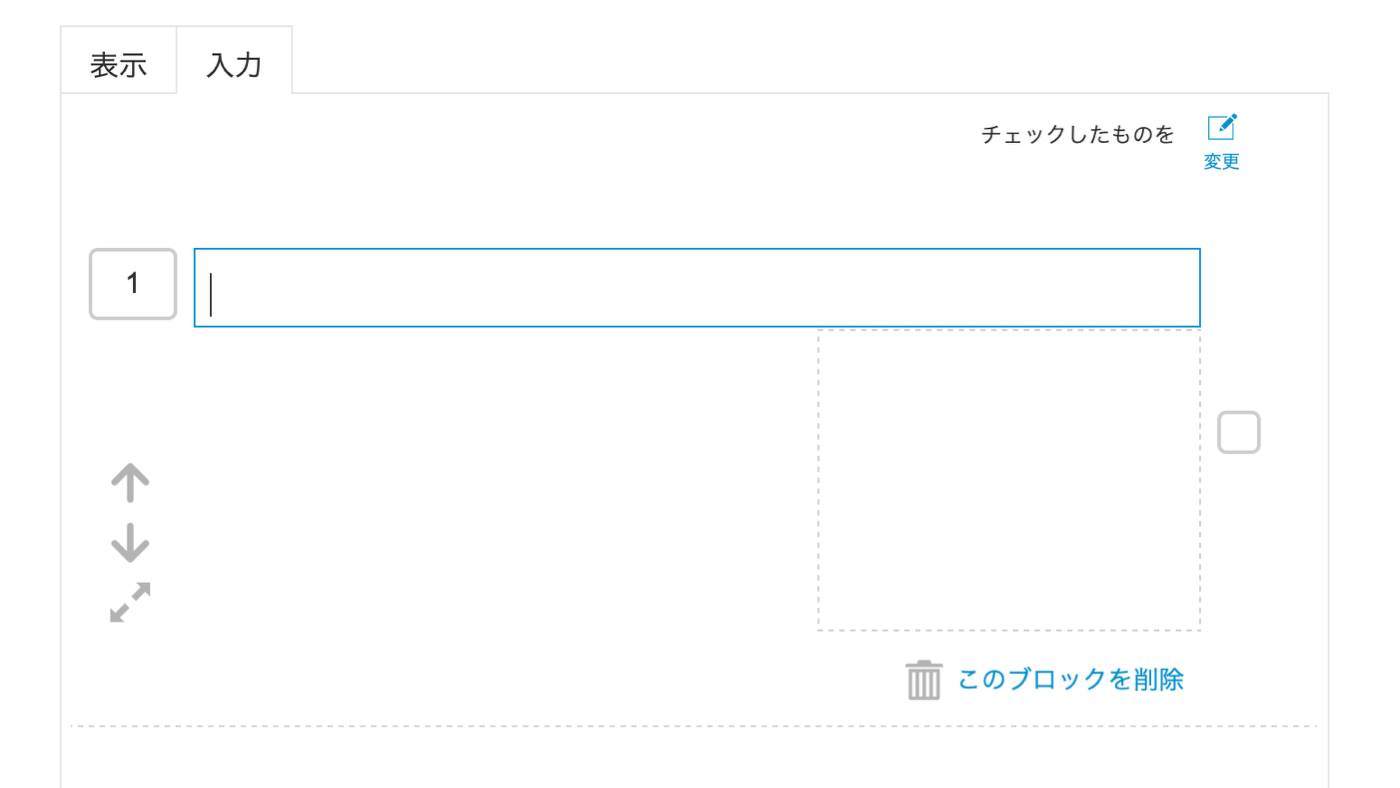
ブロック順序の一括入れ替え
上記のブロック移動は、ブロックひとつを移動するには便利ですが、複数のブロックを移動するには手間が多くなります。
それを解決するための方法も用意しました。「まとめて移動」の機能です。
- 移動させたいブロックにチェックを入れて
- 専用メニューから選んだものを「何番目に移動するか」実行すると、移動
チェックを入れて選ぶだけなので、誰でも簡単に移動することができます。

ブロックの拡大入力画面の作成
ポータル表示によくあることですが、入力画面を大きく作ってしまうと、一覧性が悪くなります。かといって、一覧性をよくしようとすると、今度は入力欄が小さくなり入力自体に不便が出てしまいます。
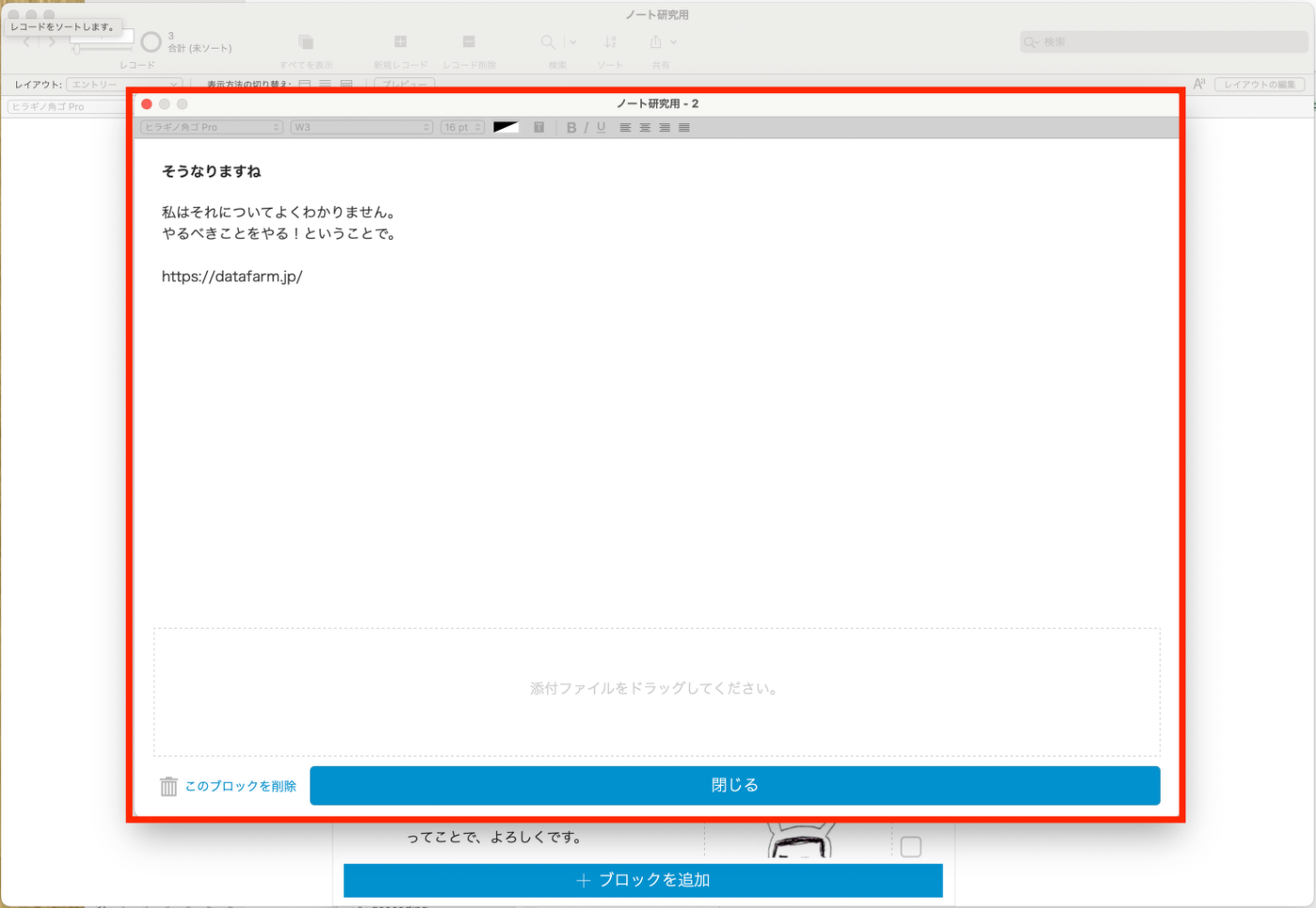
個別の入力欄を拡大することで、この不便を解消しました。
通常このような表示にはカードウインドウを使用しますが、カードウインドウにすると書式メニューが使えなくなってしまうようです。そのため、ダイアログウインドウで表示させています。
ダイアログウインドウで表示をすると、自動で中央に表示させることができません。そのためのスクリプトも追加し、常に画面の中央に表示できるように、細かくスクリプトを仕込んでいます。

ブロック追加ボタンの作成
最初はポータル自体の機能で新規レコードを追加する形の実装でした。このやり方で進めようと思ったのですが、このやり方を
- 番号順を自動的に振る際に、挙動的にちょっと厄介な部分があった
- 毎回レコードを追加するたびにスクロールする必要がある
という、ふたつの理由からキャンセルしました。
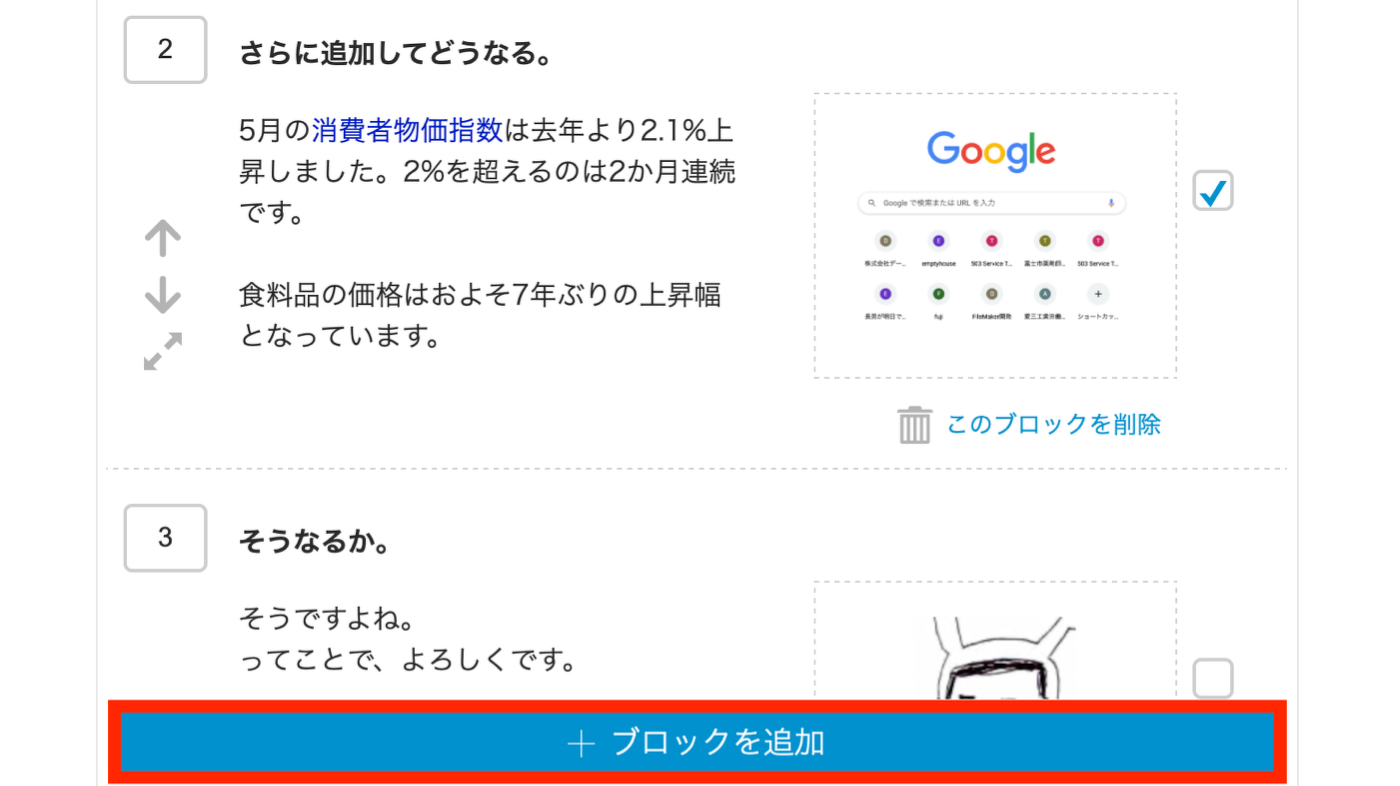
その代わりに、ポータルの一番下に追加ボタンを作成しました。
レコードを押すたびにボタンを押すのは「手間が増えるのではないか」とも考えました。しかし元々のやり方には
- レコードを追加するたびに毎回スクロールを実行
- その度に任意のフィールド(表題、内容)をクリックする
と細かな手間が多くあることがわかりました。そのあたりをボタン一つで解消できるようにし、最終的に手間自体も減らしています。
ポータルにレコードを追加する場合、数が増えると常に行の一番下で作業することになります。追加ボタンがポータルの下側にあるのは、合理的な設計的だと思います。

デザインを実装
入力、表示側のそれぞれにデザインを実装しました。
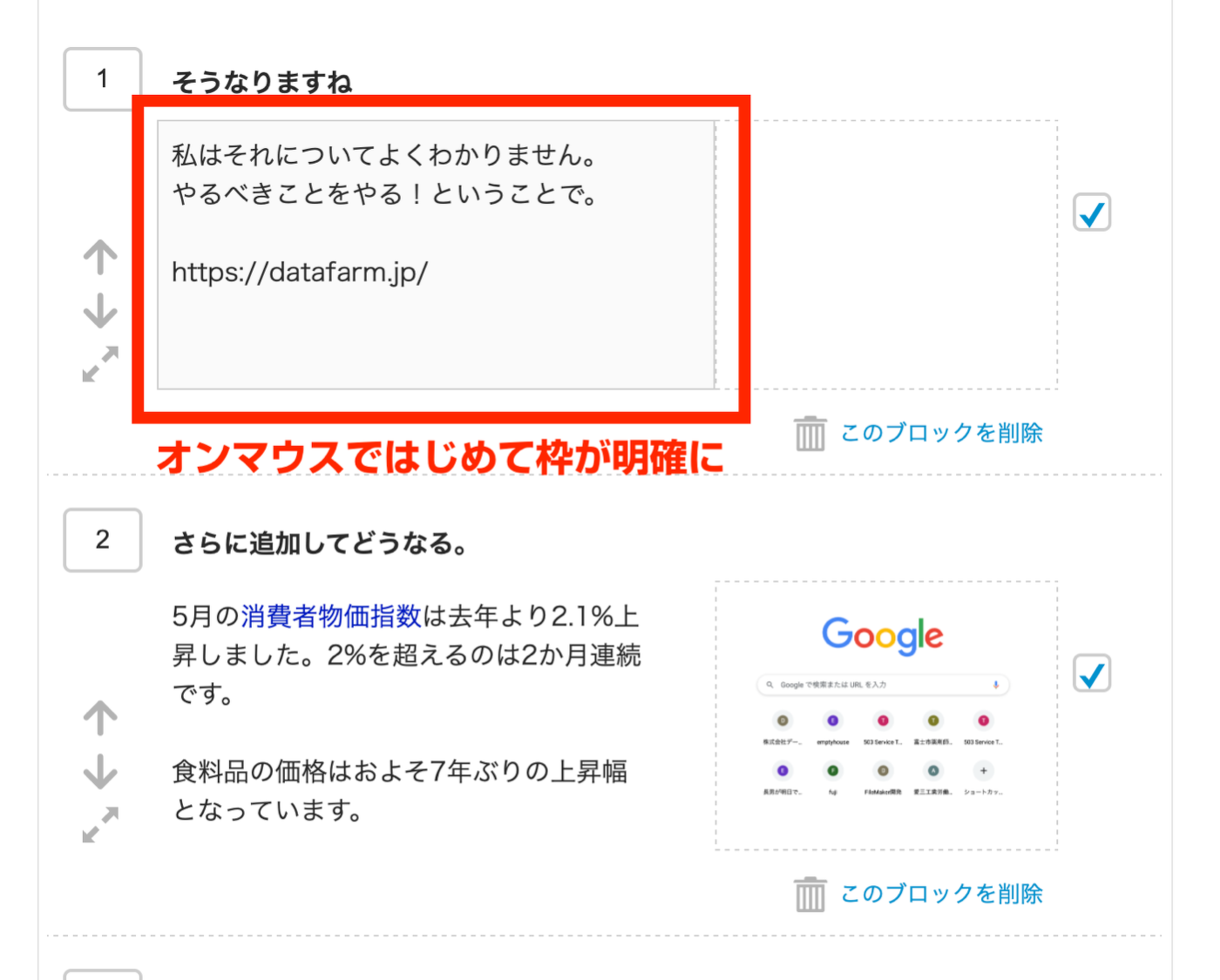
ポータルにデザインする場合。フィールド枠をつけると、フィールドの数が増えた時に窮屈に見えてしまいます。また、罫線が増えることで「行の区切り」の視認性も下がります。
どこまでデザインを消しこむか悩んだのですが。入力したいところにマウスを持っていくと、その箇所が際立ち、範囲がわかるようなルールで基本的にデザインしました。
表示側については、ひとまずできるだけシンプルに作成しました。入力についての操作は一切排除し、表示と編集に特化することで差別化しています。

返信機能を追加
返信機能は前回も説明しておりましたが、改めて。
当社ではポータルを利用した入力を、主に「作業手順を、ひとつひとつ分解して伝えるため」に利用していました。
- その作業が問題なくできたのか。
- 問題がある場合はどこが問題だったのか、など。
ブロックに対して返信をする必要があり、その機能は以前のシステムにも実装していました。
返信はそのエントリーを見ている人が行うアクションです。表示側には返信ボタンのみを作成し、返信を簡単にできるようにしました。
返信ボタンは
- 既に返信がある場合と
- そうでない場合
このふたつが見た目ではっきりわかるように配慮しました。
- 色を変え
- 長さも変更する
ことで、流し読みでも認識できるようになっています。

文字の変更はFileMakerで行っていますので、お客さまで修正も可能です。色についてはCSSの変更が必要になります。
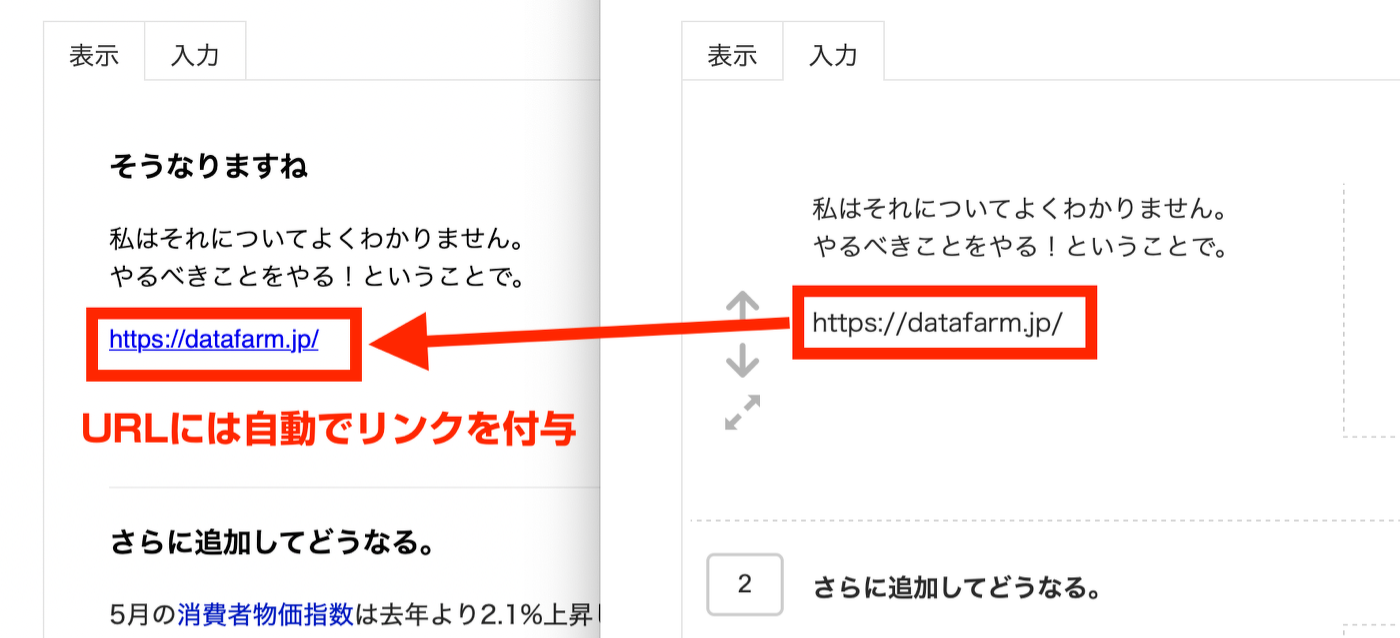
URLを自動的にリンク文字列に
FileMakerの場合、URLがテキストフィールドにあると
- それを選択し
- 右クリックでコンテキストメニューを表示
- URLに移動
を実行することで、外部ブラウザを利用して内容を表示することができます。この機能が、Web ビューアを経由した表示にすることで失われてしまいました。
ですが、そこはWeb ビューアです。jQueryを利用することでURLを自動的に取り出し、リンク付きの文字列に変更することができました。URLへの移動もリンクをクリックするだけですので、FileMakerよりも便利に使えるようになりました。

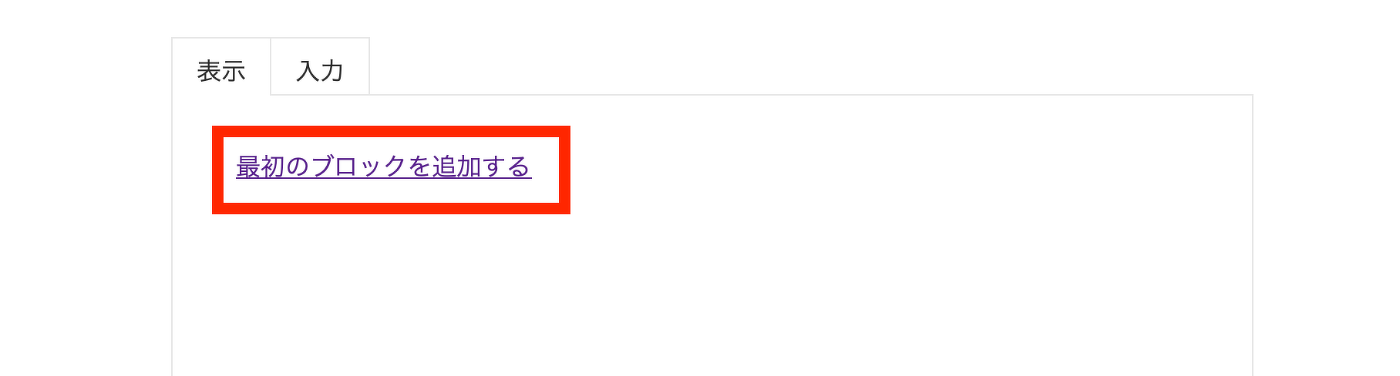
ブロックがない時に、新規作成リンクを表示
実際にテストで使い始めてみてから追加した機能です。
テスト時、新規エントリーを作成した後、真っ白な画面が表示されていました。この画面が「次に何をしたらいいのだろう」という不安な気持ちにさせるのです。
実際には
- 入力タブをクリックし
- ブロックを追加ボタンをクリック
すれば入力が開始されます。ですが、真っ白のインパクトが思った以上に強く、その手順に辿り着く前に戸惑いを感じるのです。
これを解消するために、ブロックがまだ一つもない状態で
- 最初のブロックを追加する
というリンクを表示するようにしました。

リンクなのでクリックしようと手が伸びやすくなっています。実際にクリックすると、FileMaker側のスクリプトが実行され、作成された最初のブロックに入力するだけの状態になります。

このような表示の出し分けはFileMakerだけで作ろうとすると、いろいろ複雑にオブジェクトを重ねることなったり、パネルで出し分けをする必要があります。
そういった部分をスマートに解決できたことで、Web ビューアを利用する新たな一面を発見できたと思います。
ソリューションの今後とまとめ
「必要なものを作れそうだな」と思って作り始めたのですが、思った形になったのでひとまず満足しています。
FileMakerのWeb ビューアからJavaScriptを使う機会があまりなかったため、その勉強の入り口として取り組んだ、という側面も今回の作業にはありました。
FileMakerで構築できることの全てをWeb ビューアやJavaScriptに置き換えることは、新しくFileMakerが作った可能性の一つです。
とはいえ、そこまでしなくとも。もう少しFileMakerそもそものレイアウト機能とバランスよく使い分けることができるのではないか。そんなことを思いながら実装をしていきました。
結果として、現在の段階ではそのような良いバランスになっていると思います。ただしさらに作り込んだ際にどうなるかは未知数。
ですが「問題解決のために必要な機能をまず作り、そこからメンテナンスも考慮した設計に落とし込んでいく」ことの有用性も確認できました。
今月中に自社システムのドラフトを作る予定です。そちらにもこの実装を組み込めたらと思っています。
ブロックエディターを作る、これまでの歩み
以下のリンクをご覧ください。
お困りごとをお聞かせください。
FileMakerについてのご相談、ご依頼など。お気軽にお問い合わせください。
頂いた内容については、3営業日以内の返信を心がけております。
既に稼働中のFileMakerの修正も、頻繁にご依頼頂いております。
小さなことから、お気になさらずお気軽にご相談ください。
その他のFileMaker一覧
-
FileMaker
FileMaker の自習室にて「ポータルで作ったカンバン表示を、ドラッグ & ドロップで移動する(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様からご依頼のあったカンバンをポータルで作成した時に「ドラッグで移動ができれば」というご要望をいただきました...
続きを読む
-

a-blog cms
a-blog cms勉強会に行ってきました!
今日は名古屋で開催されるa-blog cms勉強会に参加です。なぜ参加するの?新しいバージョンで色々と機能が追加されました。今年50歳が、もうひとがんばりするために。若い方にいろいろしがみついて教わるために😆...
続きを読む
-
FileMaker
FileMaker の自習室にて「レイアウト移動を記録して、便利に使う(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話開発をしていく中で「より便利に」と同じくらい「より簡単に」開発をしたいと思うことがあります。ですが、簡単にしてし...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025参加報告 (と、個人的な感情の驚き)
今回音声が全体的に小さくなってしまっております。 申し訳ございません。聞きづらいのですが、そのままアップさせていただきました。先日開催された「a-blog cms Training Camp 2025」に参加し、想像以上に多く...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025の感想レポート
a-blog cms Training Camp 2025に参加いたしました。参加の際にメモしたことを、ブログにて公開いたします。 今回のイベントの概要はこちらから確認できますので、ご覧ください。https://ablogcms.doorkeeper.jp/...
続きを読む
-
FileMaker
FileMaker の自習室にて「ポータルを使って、便利なカンバン表示を作る(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様の要望があって、そもそもは10年以上前から、この様なレイアウトはつくっていました。作るたびに発見や改善があっ...
続きを読む