課題
- バナー画像の色味やその他の条件に合わせて、細かな調整を実装したい
- その際に、ソースメニューは使わず、バナーの画像タイプを利用して、問題を解決したい
解決方法
- メディアバナーを登録する際のファイル名に「指示を明示した」文字列を追記しする
具体的な例

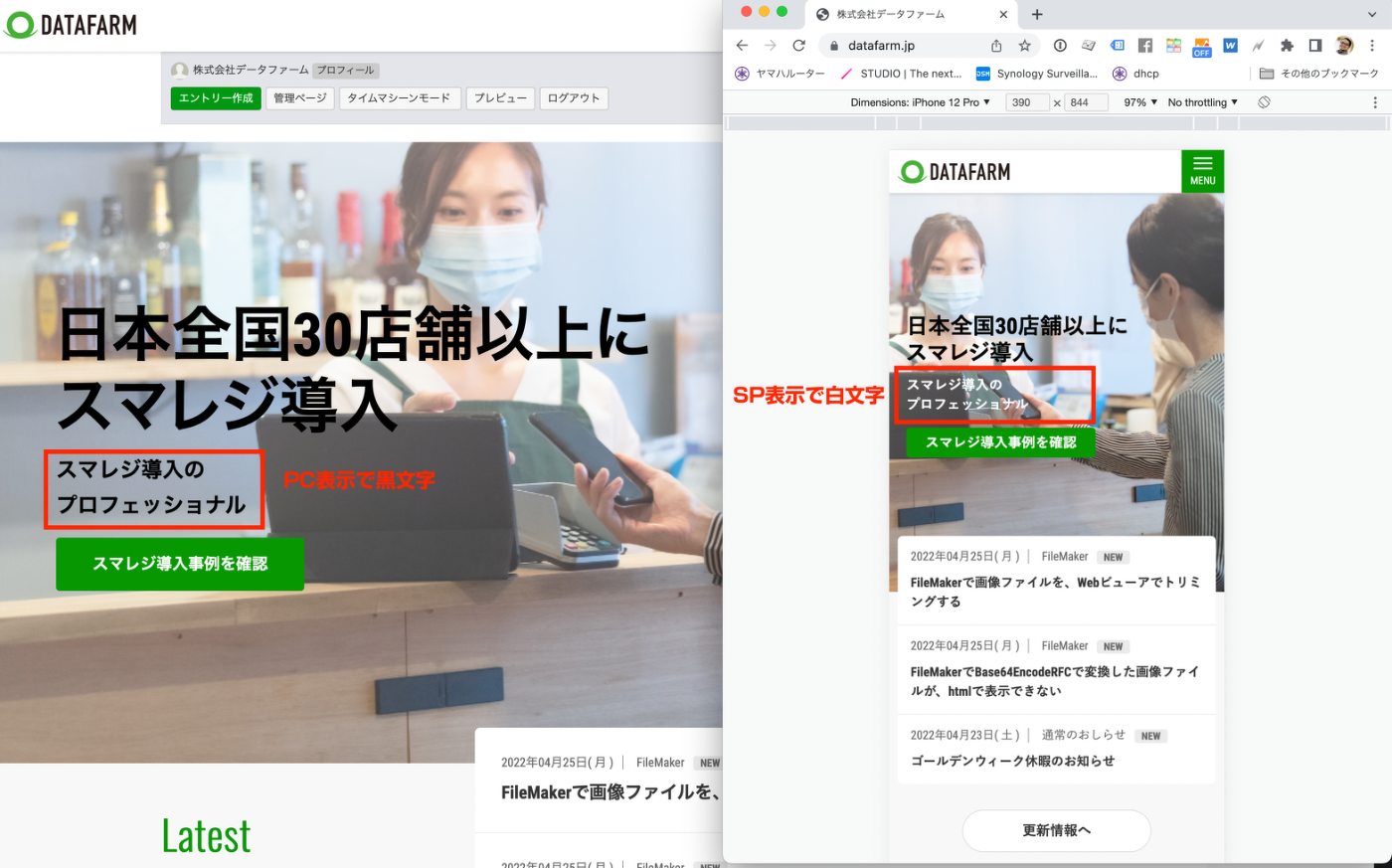
上記のバナーモジュールでは、
- PC表示ではサブテキストの文字列は黒で良いが
- SP表示では黒では文字がみえないため、文字を白く変更している
実装方法
ファイル名に明示的な文字列を含む
- 今回は「スマレジ_sp_white.png」とした
html側で文字列を評価する
<div class="main-visual-box<!-- BEGIN_IF [{img}/lk/_sp_white] --> sp_white<!-- END_IF -->">
<h1 class="main-visual-catch">{attr1}[raw]</h1>
<p class="main-visual-catch-sub">{attr2}[raw]</p>
<p class="main-visual-catch-sub_button"><a href="{url}" class="button is-lg is-width-lg">{alt}[raw]</a></p>
</div>ポイント
<!-- BEGIN_IF [{img}/lk/_sp_white] --> sp_white<!-- END_IF -->- ファイルパスに「_sp_white」が含まれている場合に
- sp_whiteというclassをラッパー部分のdivに追加
CSSを調整する
@media (max-width: 480px) {
.sp_white p.main-visual-catch-sub {
color: #ffffff;
}
}として、スマートフォンの時のみ、文字が白になるように指定をした
お困りごとをお聞かせください。
a-blog cmsについてのご相談、ご依頼など。
頂いた内容については、3営業日以内の返信を心がけております。
他社作成のa-blog cms修正、コーディング済htmlへのa-blog cms導入もOK。
小さなことから、お気になさらずお気軽にご相談ください。
その他のa-blog cms一覧
-

a-blog cms
a-blog cms勉強会に行ってきました!
今日は名古屋で開催されるa-blog cms勉強会に参加です。なぜ参加するの?新しいバージョンで色々と機能が追加されました。今年50歳が、もうひとがんばりするために。若い方にいろいろしがみついて教わるために😆...
続きを読む
-
FileMaker
FileMaker の自習室にて「レイアウト移動を記録して、便利に使う(Claris FileMaker - 10分でスキルアップ)」が公開されましたのコピー
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話開発をしていく中で「より便利に」と同じくらい「より簡単に」開発をしたいと思うことがあります。ですが、簡単にしてし...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025参加報告 (と、個人的な感情の驚き)
今回音声が全体的に小さくなってしまっております。 申し訳ございません。聞きづらいのですが、そのままアップさせていただきました。先日開催された「a-blog cms Training Camp 2025」に参加し、想像以上に多く...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025の感想レポート
a-blog cms Training Camp 2025に参加いたしました。参加の際にメモしたことを、ブログにて公開いたします。 今回のイベントの概要はこちらから確認できますので、ご覧ください。https://ablogcms.doorkeeper.jp/...
続きを読む
-
FileMaker
FileMaker の自習室にて「ポータルを使って、便利なカンバン表示を作る(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様の要望があって、そもそもは10年以上前から、この様なレイアウトはつくっていました。作るたびに発見や改善があっ...
続きを読む
-
FileMaker
Clarisカンファレンス2025参加レポート
FileMakerの“次の一歩”を感じた3日間Claris カンファレンス 2025 が無事に終了しました。私は 3 日間すべて参加し、製品の進化と実践的な事例から多くの刺激を受けました。 入場は紙チケットを印刷して持参する方...
続きを読む