課題
- いいねボタンをできるだけ、わかりやすい、親しみのあるものにしたい
解決方法
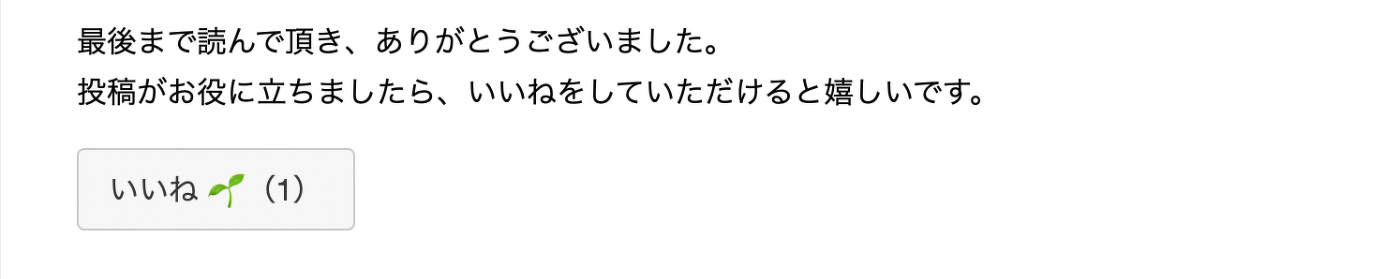
いいねのマークを若葉に
当社は
- 「データ(情報)」の
- 「ファーム(畑)」を作り
- 「果実(問題解決→良くする)」
を得られるようにという精神の元に社名を決めました。
そのため、いいねのマークもgoodマークでなく若葉のマークにしました。

いいねの感謝を伝える
いいねを押していただいた方には、リアクションのお礼(いいねを頂き、ありがとうございました。)を表示するようにしました。
いいね後のアイコンを変更
いいねを押していただくと、いいね後のアイコンが若葉から変化するようにしました。
この記事の最後にある「いいねボタン」を押していただき、ぜひご確認ください。

hoverで色を変更(PCのみ)
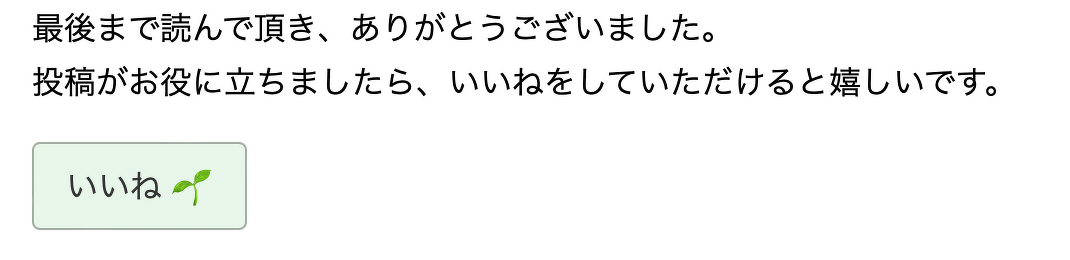
Hover時に色が変わるようにしました。
通常時から色をつけるのは、少しうるさく感じたのでやめました。

スマートフォンではボタンを右に移動し、色をつける
スマートフォン表示の場合は、右側にあった方がボタンを押しやすいと思い、位置を変更しました。
また、スマートフォンの場合はいいねボタンに色がついていた方が分かりやすいと感じましたので、PCのhover時の色をつけました。

カスタマイズは、a-blog cms+jsで
いいねボタン自体はa-blog cmsを色々カスタマイズして作成しました。いいねされたかどうかの判別はjsを利用しています。
いいねボタンの機能についてもphpなどでプログラムを組まず、a-blog cmsのカスタマイズのみで行いました。
そのため実現できない機能(いいねの取り消し)などもありましたが、最終的に「これが必要」と思う機能がa-blog cmsのカスタマイズで実現できそうだったので、手探りで開発しつつ、実装しました。
いいねボタンはこちらから
お困りごとをお聞かせください。
a-blog cmsについてのご相談、ご依頼など。
頂いた内容については、3営業日以内の返信を心がけております。
他社作成のa-blog cms修正、コーディング済htmlへのa-blog cms導入もOK。
小さなことから、お気になさらずお気軽にご相談ください。
その他のa-blog cms一覧
-
FileMaker
FileMakerのレイアウト移動を「共通化」して、開発効率を底上げする方法
以前、FileMakerのレイアウト移動を共通化するテクニックをFileMakerの自習室にてご紹介しました。ですが、思ったほどには反響はありませんでした。 ただ、自分の中ではかなり手応えがありました。文章だけ...
続きを読む
-
FileMaker
FileMaker の自習室にて「ポータルで作ったカンバン表示を、ドラッグ & ドロップで移動する(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様からご依頼のあったカンバンをポータルで作成した時に「ドラッグで移動ができれば」というご要望をいただきました...
続きを読む
-

a-blog cms
a-blog cms勉強会に行ってきました!
今日は名古屋で開催されるa-blog cms勉強会に参加です。なぜ参加するの?新しいバージョンで色々と機能が追加されました。今年50歳が、もうひとがんばりするために。若い方にいろいろしがみついて教わるために😆...
続きを読む
-
FileMaker
FileMaker の自習室にて「レイアウト移動を記録して、便利に使う(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話開発をしていく中で「より便利に」と同じくらい「より簡単に」開発をしたいと思うことがあります。ですが、簡単にしてし...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025参加報告 (と、個人的な感情の驚き)
今回音声が全体的に小さくなってしまっております。 申し訳ございません。聞きづらいのですが、そのままアップさせていただきました。先日開催された「a-blog cms Training Camp 2025」に参加し、想像以上に多く...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025の感想レポート
a-blog cms Training Camp 2025に参加いたしました。参加の際にメモしたことを、ブログにて公開いたします。 今回のイベントの概要はこちらから確認できますので、ご覧ください。https://ablogcms.doorkeeper.jp/...
続きを読む