無料ツール 会員特典あり
このファイルでできること
スクリプトステップにある「ダイアログを表示」を、FileMakerのレイアウトで再現したものです。
スクリプトステップでは実現ができない
- 独自デザイン
- 常にダイアログを中央に
- ダイアログの位置を指定
- ダイアログの大きさを指定
などを行うことができます。

完全アクセス権で利用可能です。
ファイルは完全アクセス権にてお使いいただけます。
改変、お使いのソリューションへの利用など、ご自由にお使いください。
本ファイルはMITライセンスに準拠します。
使い方
- 外部ファイルとしてそのまま利用する
- レイアウトとスクリプトをコピーして、使用中のFileMakerで利用する
どちらのやり方でも問題なく動くかと思います。まずは
- ファイルを開いて
- 入り色と触ってみる
からお試しいただくのが良いかと思います。
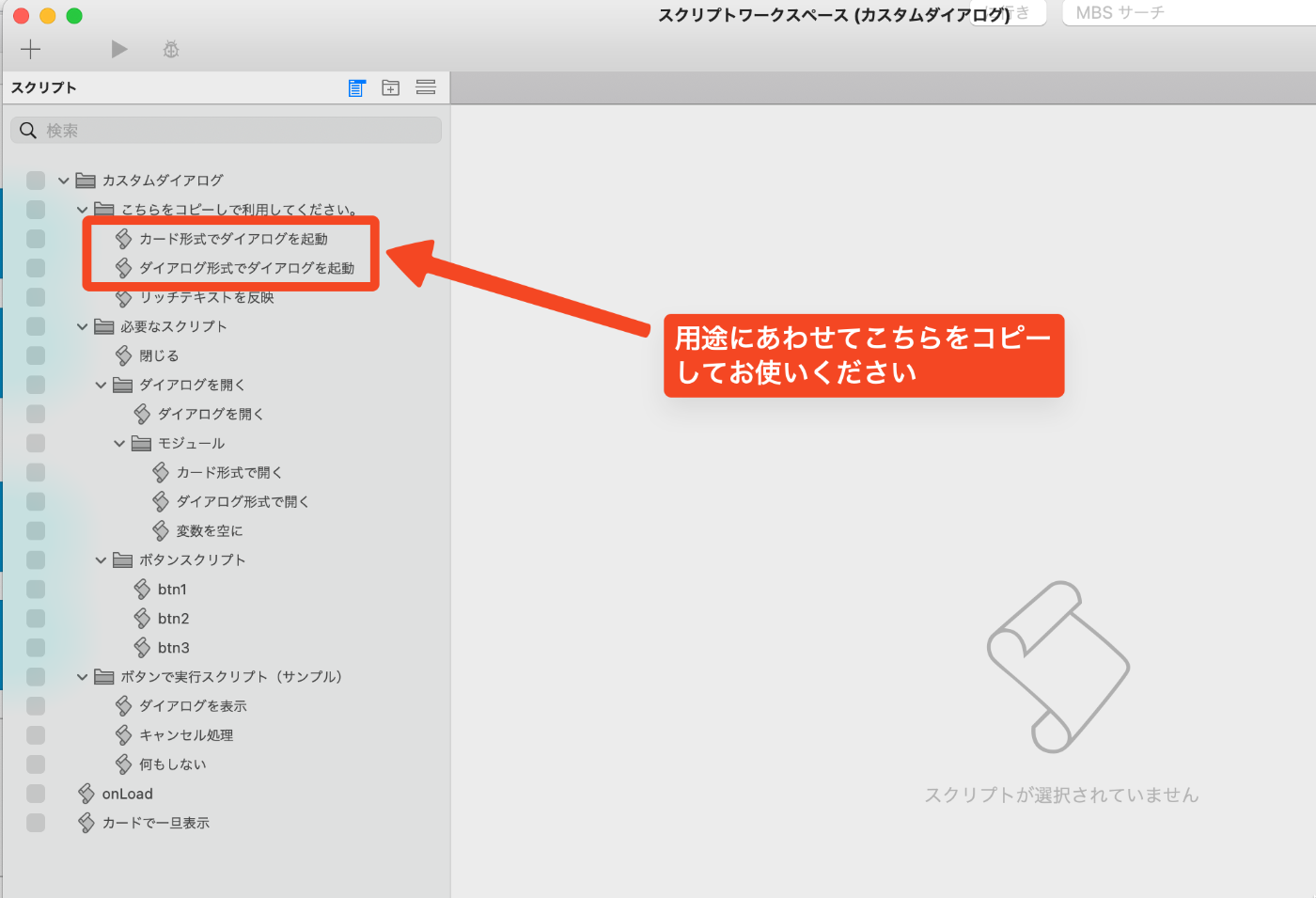
スクリプトをコピーする
スクリプトフォルダの中にある
- カード形式でダイアログを起動
- ダイアログ形式でダイアログを起動
のスクリプトをそれぞれコピーしてお使いください。

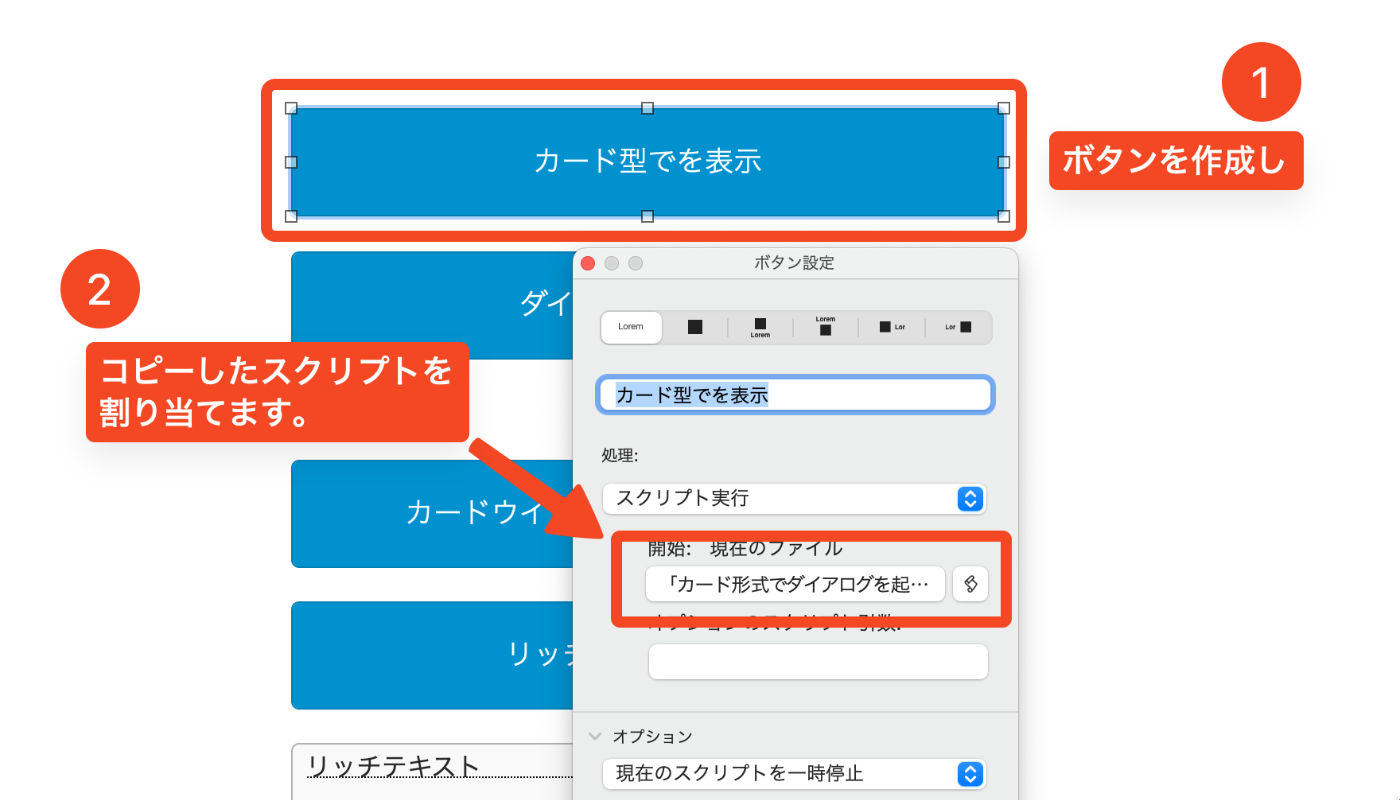
コピーしたスクリプトをボタンに割り当てる
コピーしたスクリプトは
- ボタンに割り当てて
使うことが多いかと思います。
ボタンをクリックすると、スクリプトが起動し、ダイアログが表示されます。

コピーしたスクリプトをカスタマイズする
ダイアログが無事表示されましたが、このままでは、ダイアログが出ただけにすぎません。
- ダイアログの文字
- ボタンを押した時の動作
- ダイアログレイアウトの選択
など。さまざまなカスタマイズをおこなうことで、このファイルは本領を発揮します。

カスタマイズについて
いくつかのブロックに分けて、カスタマイズ方法をご案内します。
色んなカスタマイズにチャレンジしてください。
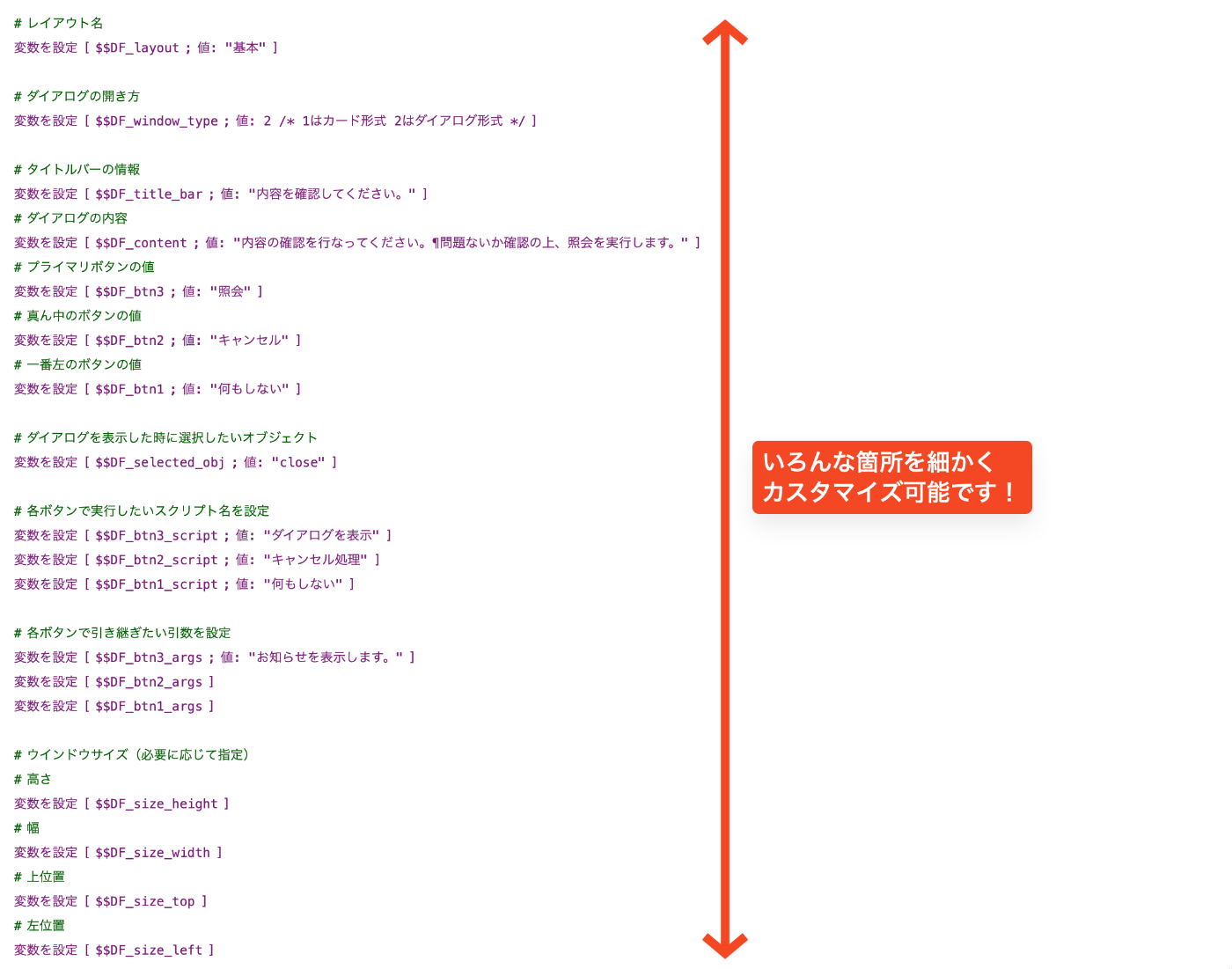
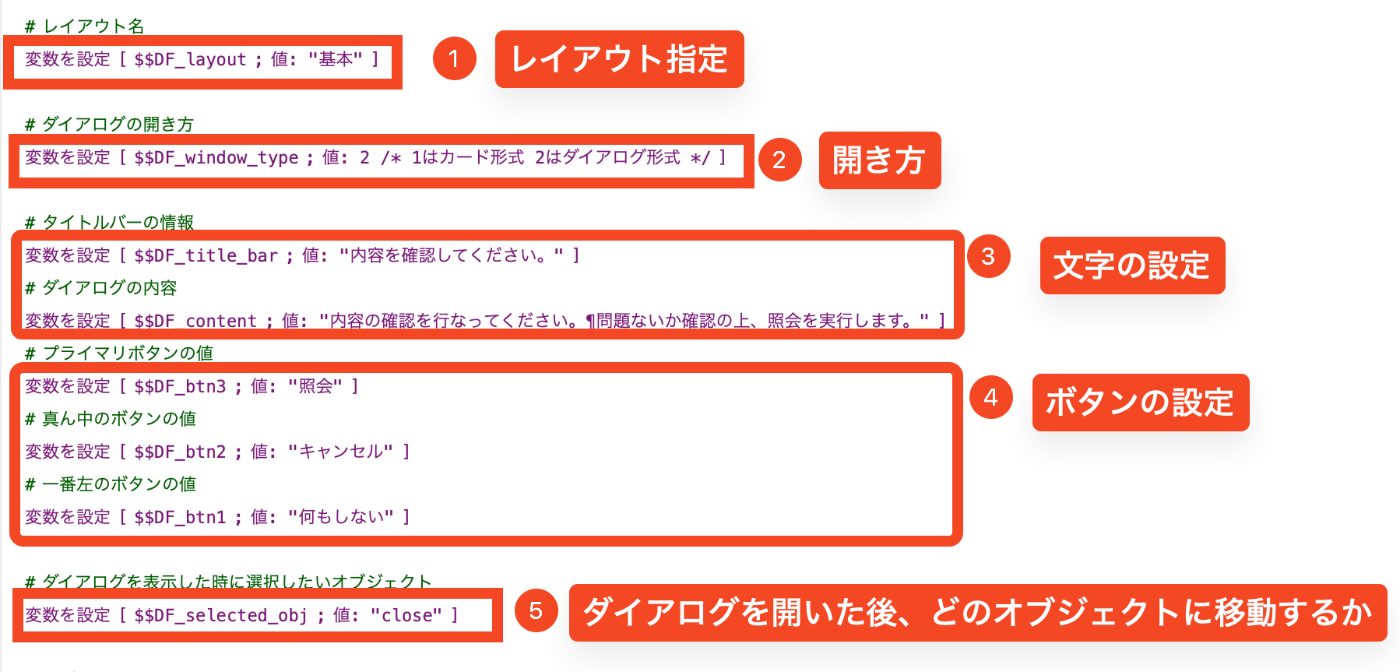
表示部分のカスタマイズ

❶レイアウトの指定
- 新しくレイアウトを作った際には、この変数を変更して指定します。
- レイアウトには「名前で移動」しています。
❷開き方の設定
- 1…カード形式
- 2…ダイアログ形式
で開きます。
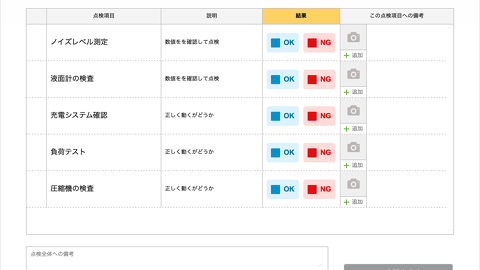
❸文字の設定
- タイトル
- ダイアログの内容
をそれぞれ指定しています。リッチテキストを変数に入れる様に工夫すると、リッチテキストでダイアログに表示することも可能です。
❹ボタンの設定
ボタンの文字列を設定します。
ボタンの文字列を空欄にすると、そのボタンは表示されません。
❺ダイアログを開いた後の動作
ダイアログを開いた後に、例えばプライマリボタンに移動したい、ということもあるでしょう。
オブジェクトにはすべて名前をつけていますので、それらを指定してカーソルを移動できます。
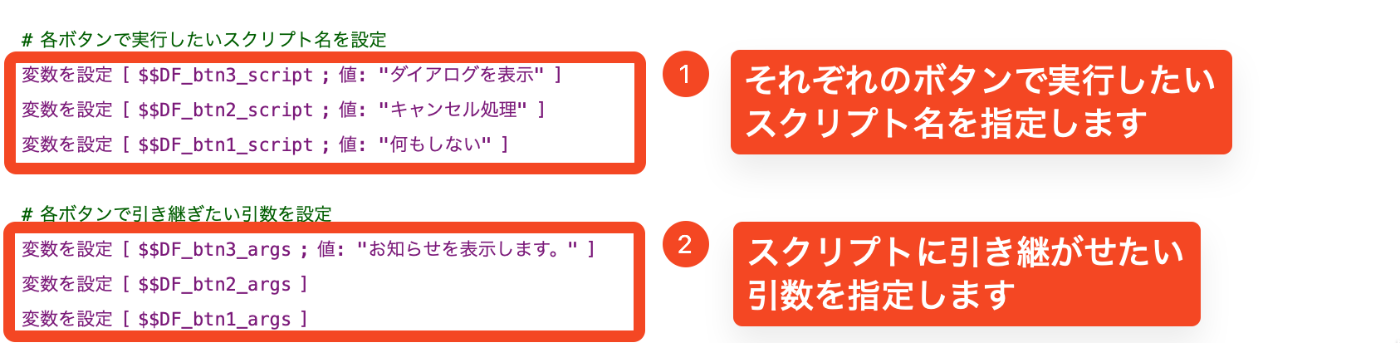
スクリプトのカスタマイズ

❶スクリプトの指定
ボタンをクリックした時に実行したいスクリプト名を指定します。
レイアウト上のボタンのスクリプト指定を変更する必要はありません。
名前でスクリプトを実行しているので、スクリプト名を変更した際には、こちらも変更してください。
❷スクリプト引数の指定
上記スクリプトで引数を設定したい場合は、こちらに引数を指定します。
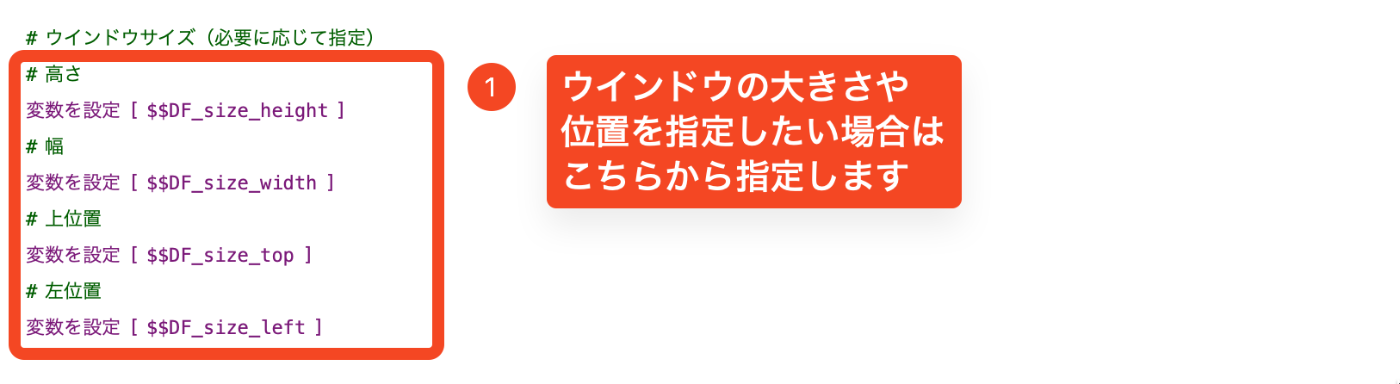
ウインドウサイズのカスタマイズ

ウインドウの出現位置は、基本的に
- 開いているウインドウの中央
- レイアウトを収める大きさ
で自動的に配置されます。この動きを無視して
- ダイアログの幅
- ダイアログの高さ
- ダイアログの位置(上、左)
を指定したい場合に、指定したい箇所に数値を入力してください。
通常利用では空欄で問題ありません。
アイディア
FileMakerの機能で全てを作っていますので、色んなアイディアを実行することが可能です。
例えば
- ダイアログを出すが、5秒後に自動でダイアログを閉じたい
- ダイアログに絵文字やイラスト、動画を配置したい
など。アイディアを気軽に試して、よければ実際に自社システムに使ってみる。
ぜひ色々とお試しください。
ダウンロードはこちらから
完全アクセス権限つきのファイルをダウンロード可能です。
ダウンロードするには、無料会員登録のうえ、サインインしてダウンロードをお願いいたします。
お困りごとをお聞かせください。