a-blog cmsでマーメイド記法を表示できるようにしました。
マーメイド記法とは
https://qiita.com/hirokiwa/items/7a9ae5fb87958783bd82
ダイアログやガントチャートなど。いろんな図式をコードで表現する表記方法です。
この表記、直接1から書くことはありません。ですが、AIを利用するにつれ、目にすることが増えてきました。
実際に文字では表現できない分かり易さがあります。「これをa-blog cmsでも表現できるのでは?」と思い、カスタマイズを行いました。
実際のマーメイド表記
graph TD;
A[GTDリファクタリング] -->|毎日のタスク整理| B(タスクの分類: 実行 / 保留 / 削除)
B -->|実行| C{すぐできる?}
C -->|YES| D[即実行]
C -->|NO| E[スケジュールに組み込む]
B -->|保留| F[翌週のタスク候補に加える]
B -->|削除| G[不要なものをGTDから排除]
実際に変換したもの
カスタマイズした箇所
- a-blog cmsのコンフィグ
- tag-select.html
- js
- css
をそれぞれカスタマイズしました。
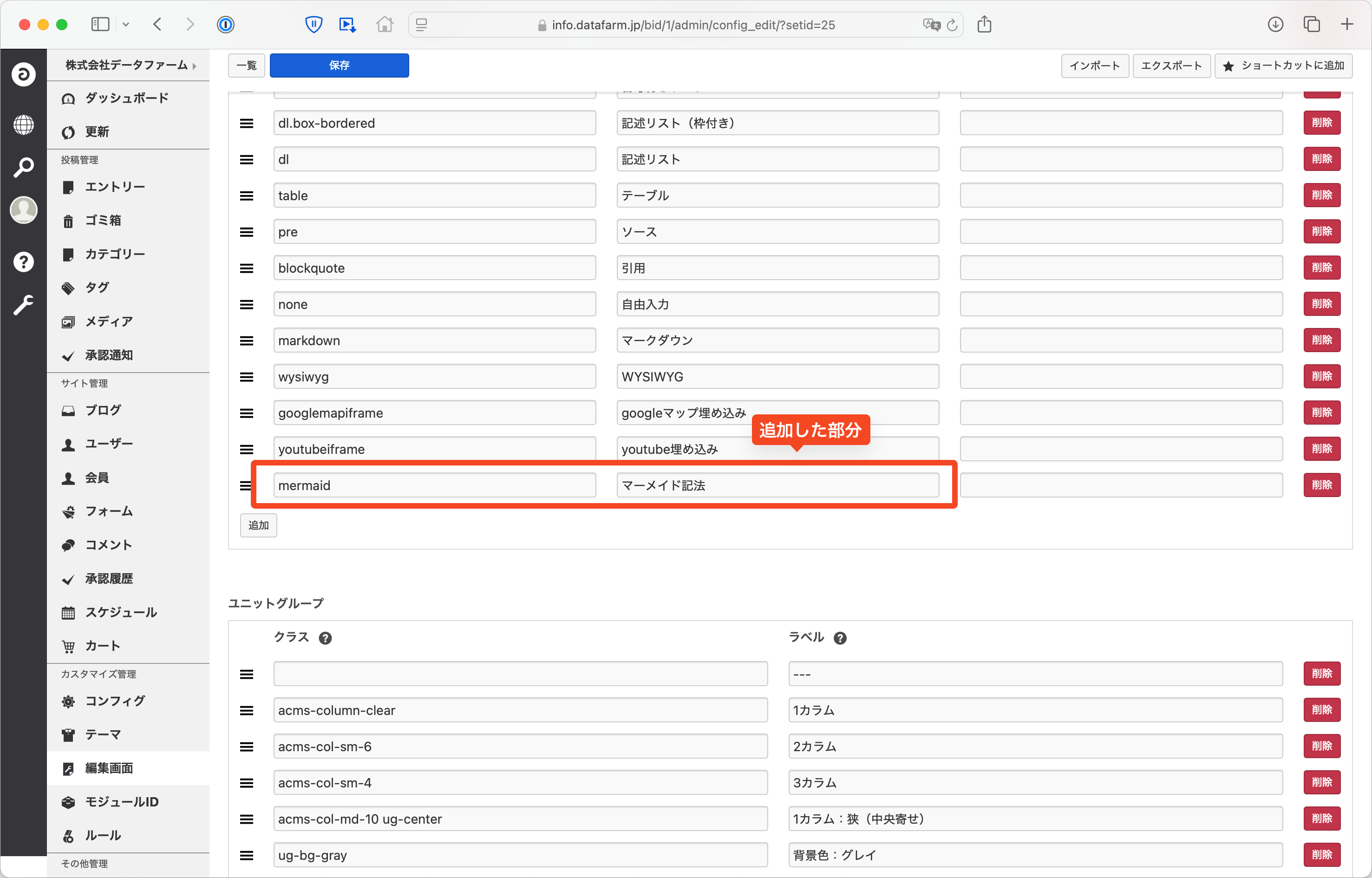
テキストタグセレクトに「mermaid」を追加
- タグ「mermaid」
- ラベル「マーメイド記法」
と追加しました。

利用しているテンプレートのinclude/unit/tag-select.html
divを追加し、変換するキーとなるclassを設定しました。
<!-- BEGIN mermaid -->
<div class="mermaid"></div><!-- END mermaid -->
読み込みjsに以下を追加
<script type="module">
import mermaid from '<https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs>';
mermaid.initialize();
</script>
読み込みCSSに以下を追加
/* Mermaidで生成されたSVGを中央揃えにする */ .mermaid svg { display: block; margin: 0 auto; }
CSSがなくても、ダイアログは表示されますが、図表が中央にある方が見栄えがよいため、そのようにしました。
ChatGPTが便利
上記の実装方法については、ChatGPTと相談しながら、行いました。
これくらいであれば、4oで問題なく相談できるかと思います。
