課題
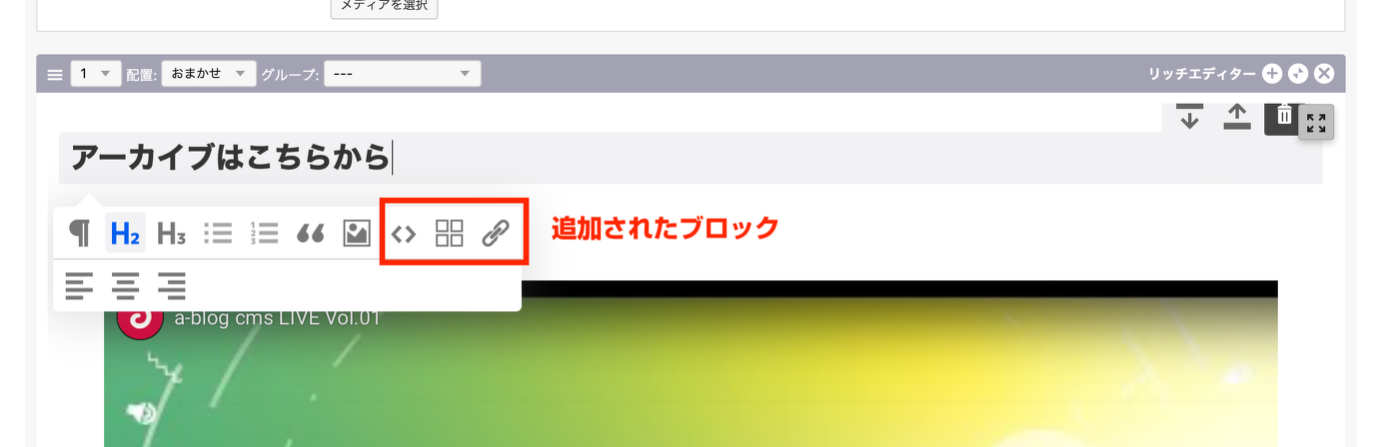
- a-blog cmsのリッチエディターに、追加のカスタムボタンを複数設定したい
解決方法
- 以下のコードでOK
ACMS.Ready(function(){
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [new Extensions.Code(), new Extensions.Table(), new Extensions.Embed()];
};
});- returnの中にnew Extensions.Code(),という形で、,で複数繋げて記述する

追加ブロックの参照先
a-blog cmsのドキュメント
https://developer.a-blogcms.jp/document/units/rich-editor.html
- 基本情報はこちら
- このページに複数のブロックの記述サンプルがなく、少しつまづいてしまった。
- サポートフォーラムへの問い合わせで解決した。
SmartBlockのドキュメント
https://appleple.github.io/smartblock/get-started
- a-blog cms用ではないが、こちらを参照して種類を調べて追加した。
- Embedを追加したい場合にはnew Extensions.Embed()で追加できたので、この辺りを手探りでやってみると良いと思う。
謝辞
- applepleの菅原さんに助けていただきました。
ありがとうございました。
お困りごとをお聞かせください。
a-blog cmsについてのご相談、ご依頼など。
頂いた内容については、3営業日以内の返信を心がけております。
他社作成のa-blog cms修正、コーディング済htmlへのa-blog cms導入もOK。
小さなことから、お気になさらずお気軽にご相談ください。
その他のa-blog cms一覧
-
スマレジ
会員特典あり
スマレジ導入で、毎日の会計のストレスを手放しませんか?
「最近、会計のたびにストレスを感じる」「レジ操作のミスが心配だ」「新人が入るたびに教えるのが大変だ」──そんな声を私たちは多くの現場で聞いてきました。 お店の会計は、毎日何十回、何百回と行われるもので...
続きを読む
-
FileMaker
会員特典あり
作業現場から考える「仕組み資産化」とは
近年、便利なクラウドツールやアプリが次々と登場し、現場の業務効率化に貢献しています。 しかし、「とりあえず使っている」「決められた通り動いている」だけでは、現場の知恵や工夫が仕組みに反映されず、ツー...
続きを読む
-
FileMaker
会員特典あり
ツール導入ではなく「仕組みの資産化」を目指す、システム導入を
最近、CMやネット広告で目にすることが多くなったサブスクリプション型の業務システム。確かに、初期コストを抑え、すぐに使い始められるという大きなメリットがあります。 ですが、その便利さの裏に、見落とされ...
続きを読む
-
FileMaker
FileMaker の自習室にて「Web ビューアを使って、テキストを喋らせる(2)(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話前回の動画のパート2。日本語以外を喋らせるバージョンです。前回もお話しした通り「英語版がそもそものスタート」でした...
続きを読む
-
Make
Makeのgoogleアカウントでの権限が少なくなっている模様
以前、新規接続した時の権限全部で10種類程度あった。Google Photoの権限についても「アルバム全体への権限」が付与されていた今回、新規接続で確認した権限Google Photoのアルバム接続でエラーが出ていたため、...
続きを読む
-
FileMaker
FileMaker の自習室にて「Web ビューアを使って、テキストを喋らせる(1)(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話趣味で英語学習をしているのですが、そのためのソリューションを趣味でこつこつと作り始めて。知らない単語の「あれ?こ...
続きを読む
