NFC付き「アナログ+デジタル名刺」にしています。
20秒の動画をご覧ください。QRコードもありますが、名刺にスマートフォンをかざすと。
- NFCのシールが反応して、その人の紹介用のウェブサイトを表示
します。この紹介用のウェブサイトが、a-blog cmsで作られています。
名刺一つ一つに「もらった人の名前」を登録可能に。
こちらも、40秒程度の動画でご覧ください。
さらに。NFCにはその一つ一つにユニークな値を個別に設定しています。つまりは、
- 名刺一つ一つに個別の番号がある
ということです。
この個別番号を活かして、それぞれの名刺を受け取った方のお名前を登録できるようにしています。
名前を登録すると。次からその名前を記憶して、アクセスするために表示します。
今回説明するのは、この仕組みです。
すべて、a-blog cmsの機能を使って実装しています。
今回このブログを書くにあたり、事前に動画を用意しておいて、とっても助かりました。過去の奥さんの仕事に感謝。
カスタムフィールド値で、ユニークな値を送信
まずは、NFCに仕込んである、URLの説明です。URLは、以下のようになっています。
重複しないように設定した値を、
- URLの後にカスタムフィールド値として引き渡す
ようにしています。ここが1つ目のポイントです。
Field_Searchモジュールを使って、値を取得
URLに仕込まれた値を、テンプレート側に渡す必要があります。その時に使うのがField_Searchモジュール。
このモジュールを使うことで、URLに含まれたカスタムフィルの値をCMSに渡すことができます。
この値を使って、次に何をしているのでしょうか。

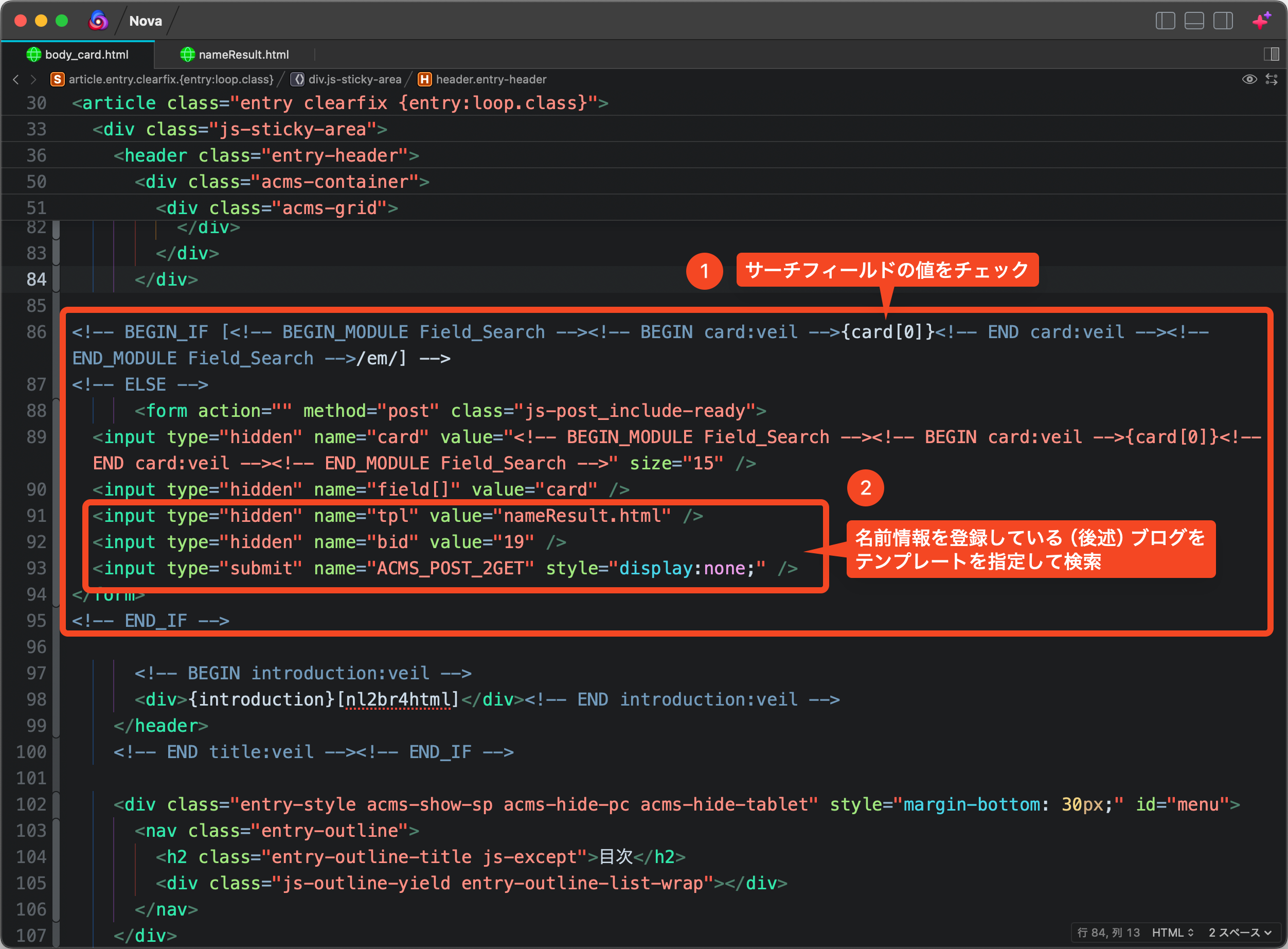
ポストインクルードを使って、値を検索
値は、カスタムフィールド検索に利用されています。
フォームから登録された名前を蓄積する別ブログがあり(詳しくは後述)、そのブログに「URLから引き渡された値」があるかどうかを検索します。
この時、リアルタイムに別ブログを検索・表示させるため、ポストインクルードを使って表示をしています。
ポストインクルードを使っているのが、2つ目のポイントです。
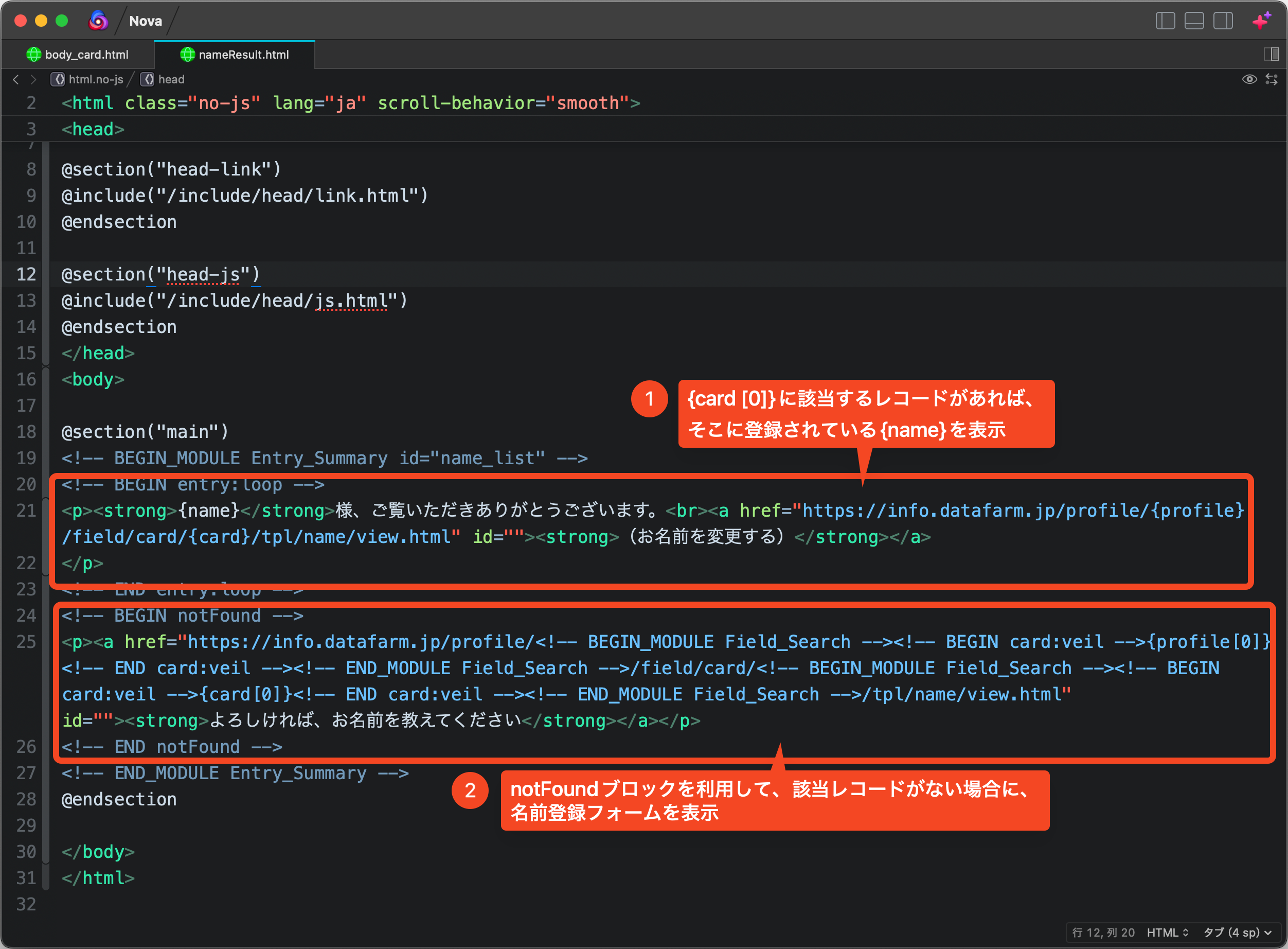
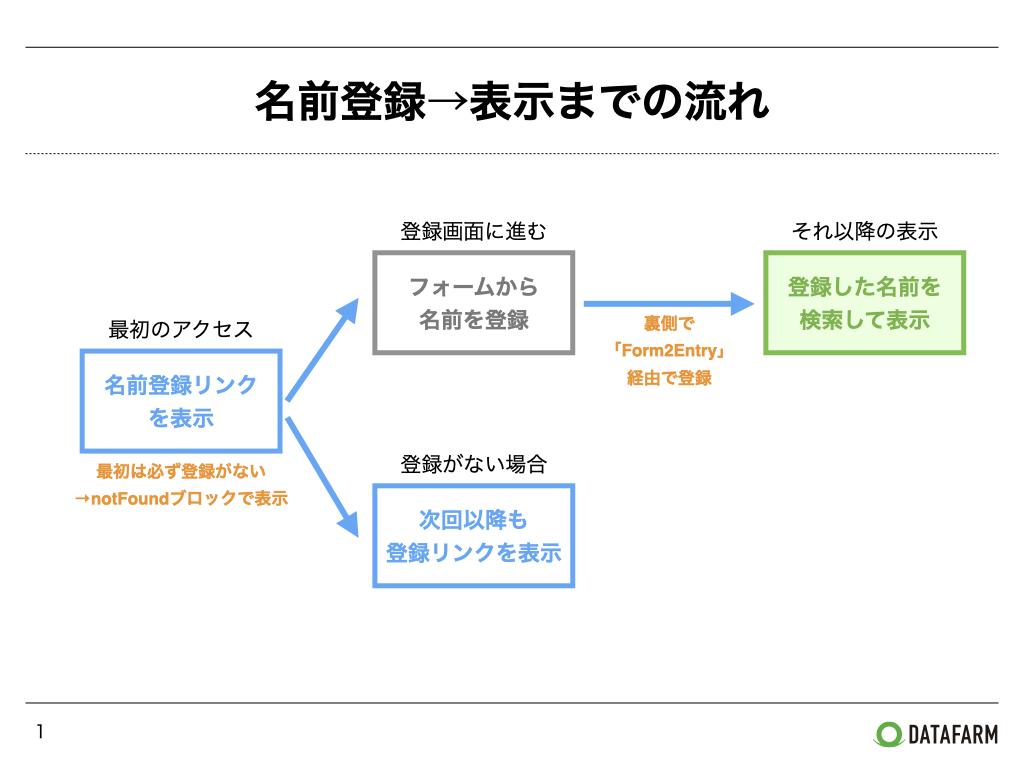
notFoundブロックを使って、該当エントリーのあるなしで表示を変更
ポストインクルードで検索する際「どのテンプレートで表示するか」の指示も含まれています。
その中のテンプレートを見ると。
- 値のあった場合は、登録されている名前に「様」を加えて表示。
- 値がなかった場合はnotFoundブロックを表示。その中に、お名前を登録していただくための誘導リンクを表示
このように、値の有無によって、次のステップの足し分けをしています。
notFoundブロックに、次の登録のための動線を用意しているのが、3つ目のポイントです。

登録フォームの内容は「Form2Entry」を利用して、レコード化
ここから、フォームを使って名前の入力を行っていきます。
このフォームは、シンプルなa-blog cmsのフォームです。
通常、フォームの送信内容はフォームにしか記録されません。
ですが「Form2Entry」拡張アプリを使うと。指定したブログに、エントリーとしてフォームの内容を登録することができます。
一つ一つのフォームの項目も、エントリーのカスタムフィールドとして登録することができます。
有料のプラグインではありますが、これがとても便利。
この拡張の工夫が4つ目のポイントです。
登録後は、入力されたエントリーを検索でみつけて、表示
フォームを使って、お名前を登録していただければ。
今度は同じ名刺ページのURLで、ポストインクルードを経由して、お名前情報を見つけることができます。
誘導リンクが消え、変わりに「入力していただいたお名前」が表示されるわけです。
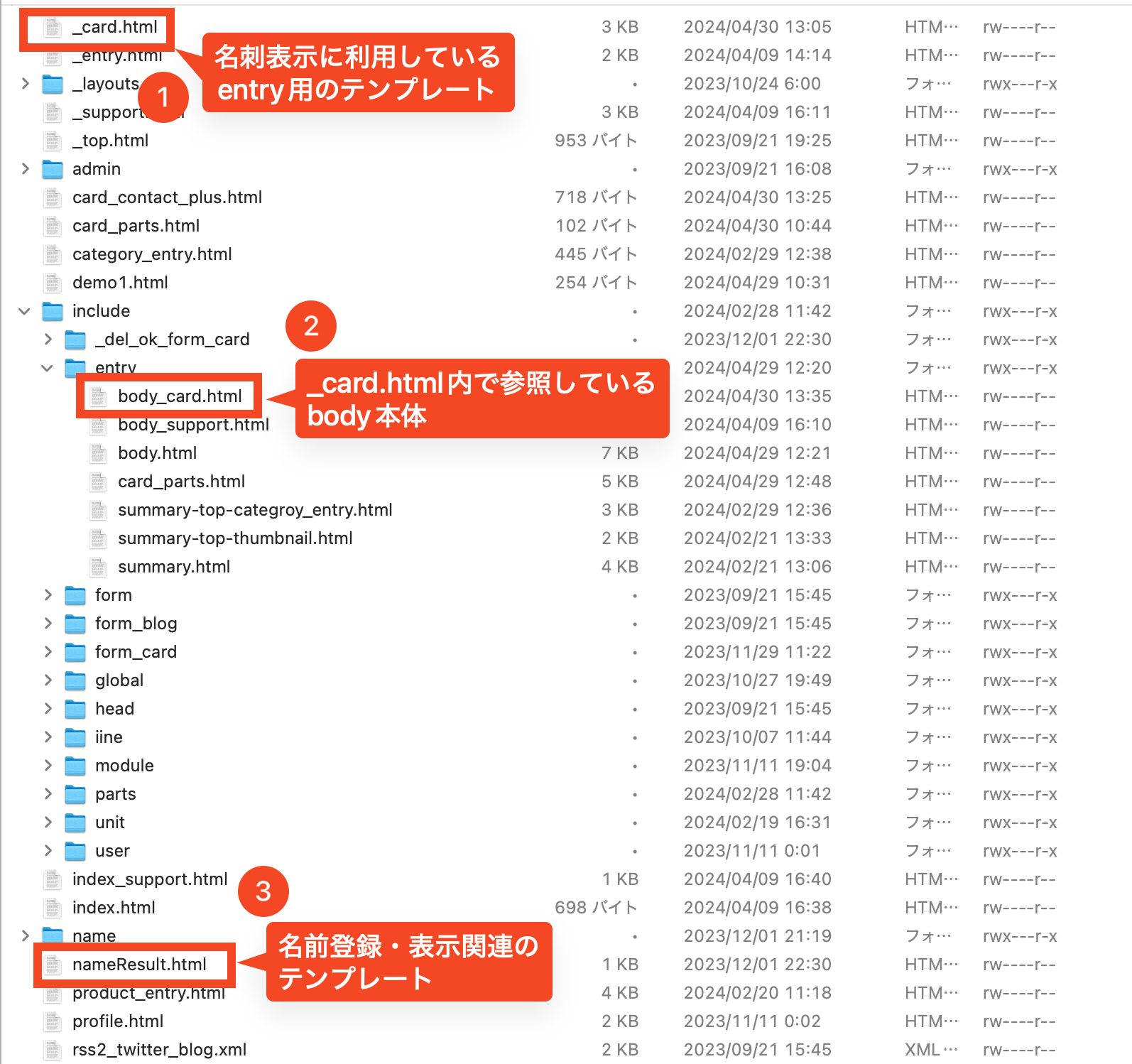
使用したテンプレートファイル
今回の仕組みに利用したファイルです。
- 名刺の内容を表示するために、専用に用意したエントリー表示のテンプレート(❶)
- そのエントリーの中で使う専用のEntry_Bodyを表示するHTML(❷)
- 名前入力があるかどうかを、確認するための読み込みテンプレート(❸)
あとは、a-blog cmsの管理画面で各種設定を行いました(Form2Entryの利用設定など)

最初の検索は「該当レコードがないこと」を前提に設計されている
いかがでしたでしょうか。
使っている機能の一つ一つは難しくないのですが、それらを組み合わせて、ちょっとだけ複雑な仕組みになっているかもしれません。
通常は、ポストインクルードを利用する場合「何かしらレコードがあること、それを表示させること」を前提にシステムを作ることが多いかと思います。
ですが、こちらのシステムでは。
- 「ないことを前提として」アイディアを実際にシステムに展開している
こういったところが、「当社ならでは」なのかな、と感じております。

おまけ。「歌ってみた」してみました
笠谷スナフキン様の「a-blog cms はサイコー【字幕オン推奨】」がアイディアも歌も素敵だったので、歌ってみたさせていただきました。
後半はBeatlesの「GetBack」のアウトロあたりがオマージュの元ネタですが、それとは全く違ったものになってしまいました。お耳汚しですが、よろしければ。
お困りごとをお聞かせください。
a-blog cmsについてのご相談、ご依頼など。
頂いた内容については、3営業日以内の返信を心がけております。
他社作成のa-blog cms修正、コーディング済htmlへのa-blog cms導入もOK。
小さなことから、お気になさらずお気軽にご相談ください。
その他のa-blog cms一覧
-
FileMaker
会員特典あり
作業現場から考える「仕組み資産化」とは
近年、便利なクラウドツールやアプリが次々と登場し、現場の業務効率化に貢献しています。 しかし、「とりあえず使っている」「決められた通り動いている」だけでは、現場の知恵や工夫が仕組みに反映されず、ツー...
続きを読む
-
FileMaker
会員特典あり
ツール導入ではなく「仕組みの資産化」を目指す、システム導入を
最近、CMやネット広告で目にすることが多くなったサブスクリプション型の業務システム。確かに、初期コストを抑え、すぐに使い始められるという大きなメリットがあります。 ですが、その便利さの裏に、見落とされ...
続きを読む
-
FileMaker
FileMaker の自習室にて「Web ビューアを使って、テキストを喋らせる(2)(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話前回の動画のパート2。日本語以外を喋らせるバージョンです。前回もお話しした通り「英語版がそもそものスタート」でした...
続きを読む
-
Make
Makeのgoogleアカウントでの権限が少なくなっている模様
以前、新規接続した時の権限全部で10種類程度あった。Google Photoの権限についても「アルバム全体への権限」が付与されていた今回、新規接続で確認した権限Google Photoのアルバム接続でエラーが出ていたため、...
続きを読む
-
FileMaker
FileMaker の自習室にて「Web ビューアを使って、テキストを喋らせる(1)(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話趣味で英語学習をしているのですが、そのためのソリューションを趣味でこつこつと作り始めて。知らない単語の「あれ?こ...
続きを読む
-
FileMaker
FileMakerServerにファイルをアップできない、特定のFileMakerクライアントがある
問題:特定のマシンから、FileMakerServerにファイルをアップできないFileMakerファイルを、FileMakerクライアント経由でアップロードしたいのに、FileMakerServerに接続できないユーザID、パスワード入力画面が...
続きを読む