DFブロックエディターを改良しています。
自社で使っているブロックエディターですが、必要に応じて改良を重ねています。
その中で今回特にご紹介したい、2つのパワーアップについてご案内します。
まずは動画をご覧ください。
表示順を選べるように
今までは「テキストが先、添付ファイルが後」の固定だったのですが、これを選べるようにしました。
画像が先、テキストが後の方が伝わりやすいこともあるでしょう。そちらもサポートしました。

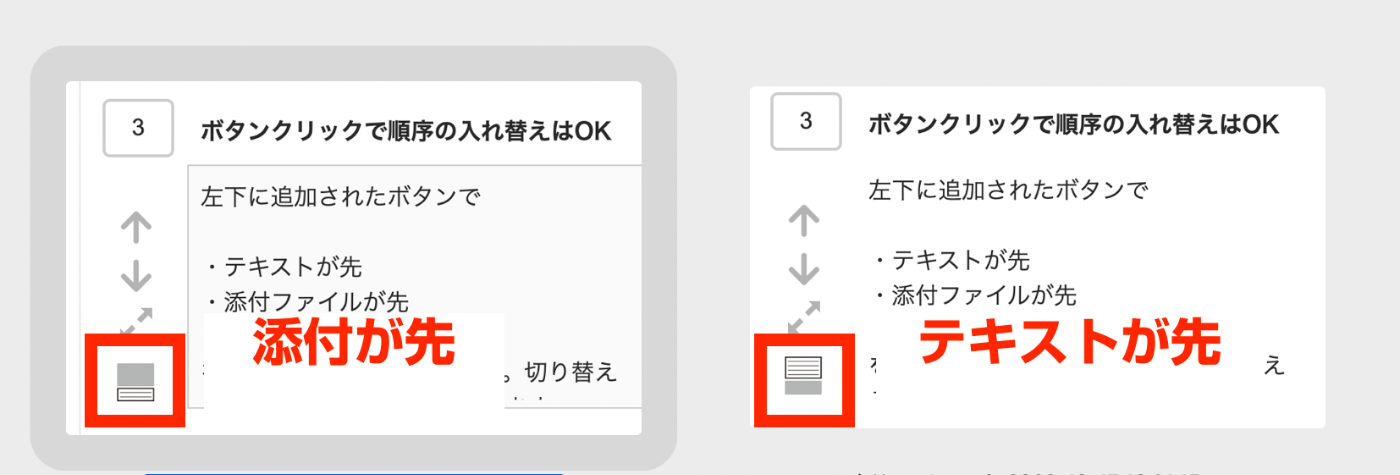
ボタンクリックで順序の入れ替え
左下に追加されたボタンで
- テキストが先
- 添付ファイルが先
を切り替えることができます。表示もすぐに入れ替わります。

「プレンテーション表示」を追加!
ストックした情報から、手軽にプレゼンテーションが作成できる
「プレゼンテーションモード 」
を実装しました!
あったら便利だろうなと思って作り始めた機能なのですが、実際に使ってみるとすごく便利で小躍りしています!

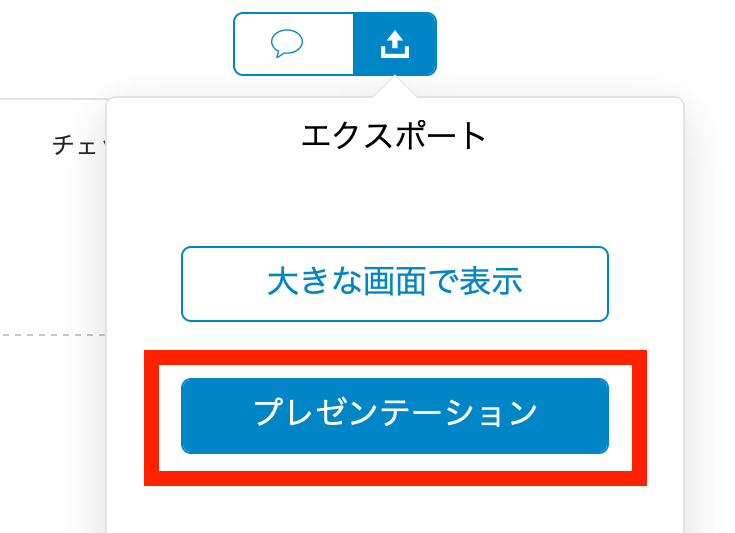
作成は「ボタンをクリックする」だけ
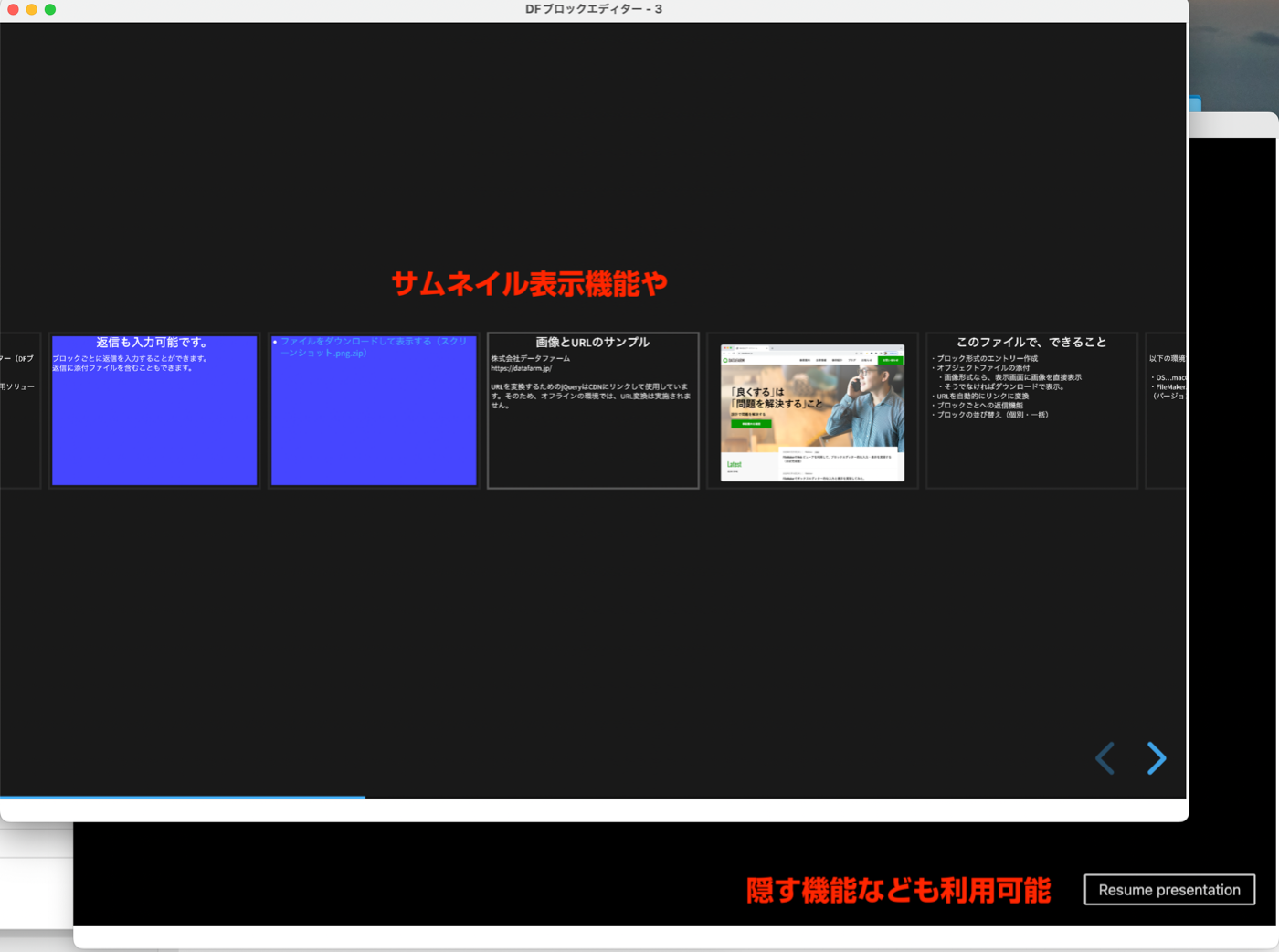
ボタンを押すだけで、別ウィンドウにプレゼンテーションが表示されます。
通常の表示では、ブロックが「上から下」に、余白などが調整された一つの文章、として表示されます。
これに対しプレゼンテーションモードでは「1ブロック、1スライド」を基本に表示されます。

添付ファイルもそのまま開ける
添付ファイルについては、DFブロックエディターの表示機能を上手に踏襲することができました。
- 画像はスライドに表示
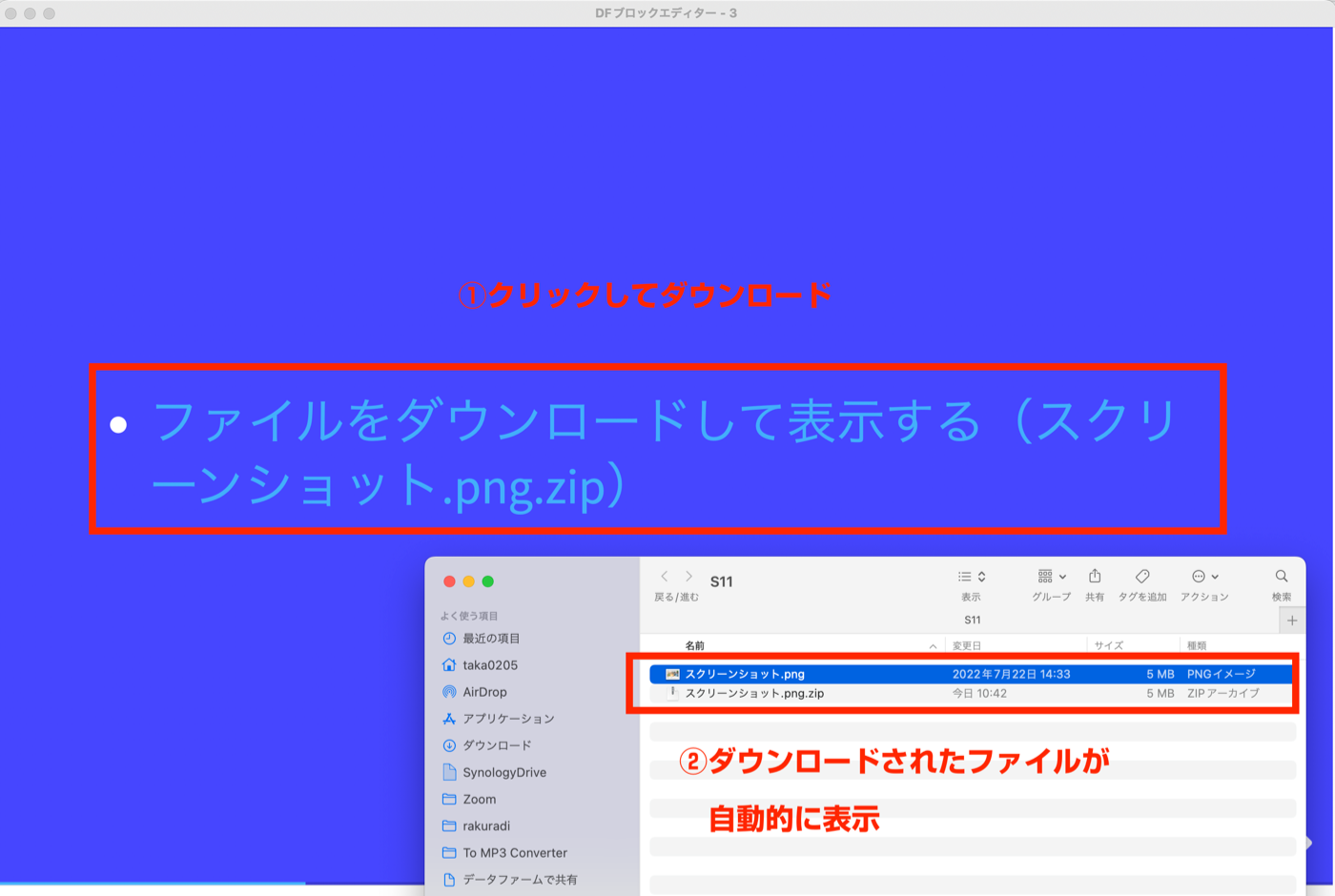
- それ以外はクリックでダウンロード
の形式で対応しています。

各種ファイルもスライド内に
ZIP、PDFなど、スライドの中に展開しづらいファイルも、ダウンロードリンクをクリックすれば、別アプリで表示が可能です。
動画ファイルについても、スライド内で展開するよりも、専用アプリでの表示の方が柔軟に表示ができるかと思います。
Reveal.jsを利用させていただきました。
を今回のプレゼンテーション機能に利用させていただきました。
コーディングがシンプルなので実装がとてもしやすかったです。助かりました。
豊富なReveal.jsの機能を利用可能です。

全画面表示のみ、対応しておりません。
Reveal.jsにある、プレゼンテーションの全画面表示。こちらがWebビューアではうまく動かないようです。
あわせて、Macにある「ウインドウを全画面に」を実行した時も、スライドがうまく動きませんでした。
こちらだけ、ご了承ください。
ダウンロード準備中です。
新しくなったDFブロックエディターを、皆様にも利用していただけるように、現在準備中です。
準備が完了しましたら、あらためてご連絡いたしますので、楽しみにお待ちください。
ご利用のFileMakerにカスタマイズもOK
「自社のシステムに、DFブロックエディターを組み込みたい」
このようなご要望にも、もちろん対応可能です。下のフォームからお気軽にご相談ください!
お困りごとをお聞かせください。
FileMakerについてのご相談、ご依頼など。お気軽にお問い合わせください。
頂いた内容については、3営業日以内の返信を心がけております。
既に稼働中のFileMakerの修正も、頻繁にご依頼頂いております。
小さなことから、お気になさらずお気軽にご相談ください。
その他のFileMaker一覧
-
a-blog cms
サブディレクトリのa-blog cms、php関連の設定変更
## 今回困ったこと サブディレクトリで構築をしているa-blog cms。 お客様よりファイルアップロードのサイズをあげてほしいと要望がありました。 通常、このような場合、php.iniを編集して対応します。 しかし、...
続きを読む
-
FileMaker
FileMakerのレイアウト移動を「共通化」して、開発効率を底上げする方法
以前、FileMakerのレイアウト移動を共通化するテクニックをFileMakerの自習室にてご紹介しました。ですが、思ったほどには反響はありませんでした。 ただ、自分の中ではかなり手応えがありました。文章だけ...
続きを読む
-
FileMaker
FileMaker の自習室にて「ポータルで作ったカンバン表示を、ドラッグ & ドロップで移動する(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様からご依頼のあったカンバンをポータルで作成した時に「ドラッグで移動ができれば」というご要望をいただきました...
続きを読む
-

a-blog cms
a-blog cms勉強会に行ってきました!
今日は名古屋で開催されるa-blog cms勉強会に参加です。なぜ参加するの?新しいバージョンで色々と機能が追加されました。今年50歳が、もうひとがんばりするために。若い方にいろいろしがみついて教わるために😆...
続きを読む
-
FileMaker
FileMaker の自習室にて「レイアウト移動を記録して、便利に使う(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話開発をしていく中で「より便利に」と同じくらい「より簡単に」開発をしたいと思うことがあります。ですが、簡単にしてし...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025参加報告 (と、個人的な感情の驚き)
今回音声が全体的に小さくなってしまっております。 申し訳ございません。聞きづらいのですが、そのままアップさせていただきました。先日開催された「a-blog cms Training Camp 2025」に参加し、想像以上に多く...
続きを読む
