課題
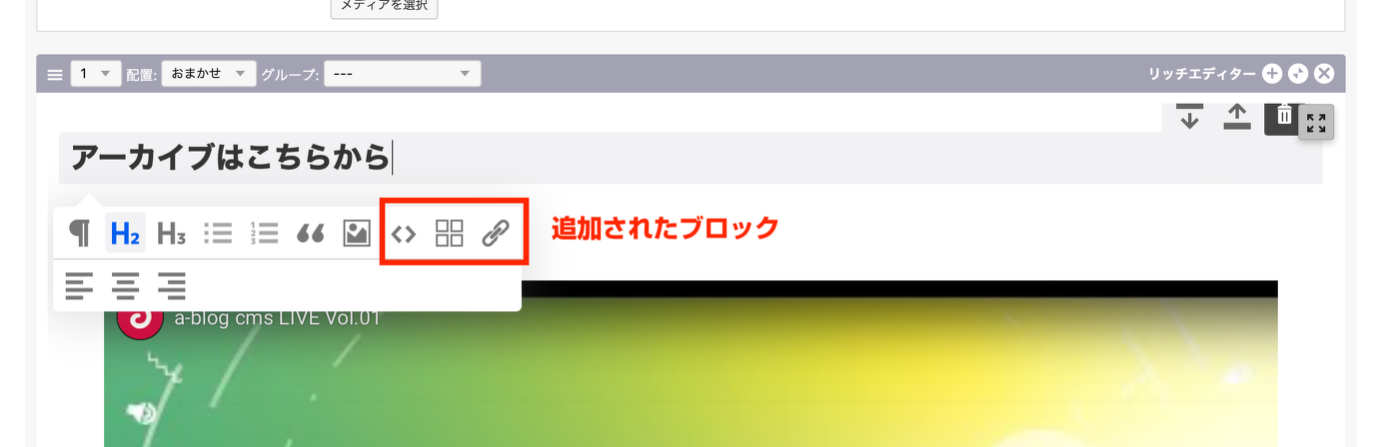
- a-blog cmsのリッチエディターに、追加のカスタムボタンを複数設定したい
解決方法
- 以下のコードでOK
ACMS.Ready(function(){
ACMS.Config.SmartBlockAdds = function(Extensions) {
return [new Extensions.Code(), new Extensions.Table(), new Extensions.Embed()];
};
});- returnの中にnew Extensions.Code(),という形で、,で複数繋げて記述する

追加ブロックの参照先
a-blog cmsのドキュメント
https://developer.a-blogcms.jp/document/units/rich-editor.html
- 基本情報はこちら
- このページに複数のブロックの記述サンプルがなく、少しつまづいてしまった。
- サポートフォーラムへの問い合わせで解決した。
SmartBlockのドキュメント
https://appleple.github.io/smartblock/get-started
- a-blog cms用ではないが、こちらを参照して種類を調べて追加した。
- Embedを追加したい場合にはnew Extensions.Embed()で追加できたので、この辺りを手探りでやってみると良いと思う。
謝辞
- applepleの菅原さんに助けていただきました。
ありがとうございました。
お困りごとをお聞かせください。
a-blog cmsについてのご相談、ご依頼など。
頂いた内容については、3営業日以内の返信を心がけております。
他社作成のa-blog cms修正、コーディング済htmlへのa-blog cms導入もOK。
小さなことから、お気になさらずお気軽にご相談ください。
その他のa-blog cms一覧
-
FileMaker
FileMaker の自習室にて「ポータルで作ったカンバン表示を、ドラッグ & ドロップで移動する(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様からご依頼のあったカンバンをポータルで作成した時に「ドラッグで移動ができれば」というご要望をいただきました...
続きを読む
-

a-blog cms
a-blog cms勉強会に行ってきました!
今日は名古屋で開催されるa-blog cms勉強会に参加です。なぜ参加するの?新しいバージョンで色々と機能が追加されました。今年50歳が、もうひとがんばりするために。若い方にいろいろしがみついて教わるために😆...
続きを読む
-
FileMaker
FileMaker の自習室にて「レイアウト移動を記録して、便利に使う(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話開発をしていく中で「より便利に」と同じくらい「より簡単に」開発をしたいと思うことがあります。ですが、簡単にしてし...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025参加報告 (と、個人的な感情の驚き)
今回音声が全体的に小さくなってしまっております。 申し訳ございません。聞きづらいのですが、そのままアップさせていただきました。先日開催された「a-blog cms Training Camp 2025」に参加し、想像以上に多く...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025の感想レポート
a-blog cms Training Camp 2025に参加いたしました。参加の際にメモしたことを、ブログにて公開いたします。 今回のイベントの概要はこちらから確認できますので、ご覧ください。https://ablogcms.doorkeeper.jp/...
続きを読む
-
FileMaker
FileMaker の自習室にて「ポータルを使って、便利なカンバン表示を作る(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様の要望があって、そもそもは10年以上前から、この様なレイアウトはつくっていました。作るたびに発見や改善があっ...
続きを読む
