問題
- a-blog cmsのエントリー内に、クリッカブルマップのタグを直接買いているのだが、スマフォでレスポンシブ対応されたマップでは、座標が正しく動作しないため、動作がおかしい
解決方法
- RWD Image Maps を導入することで解決
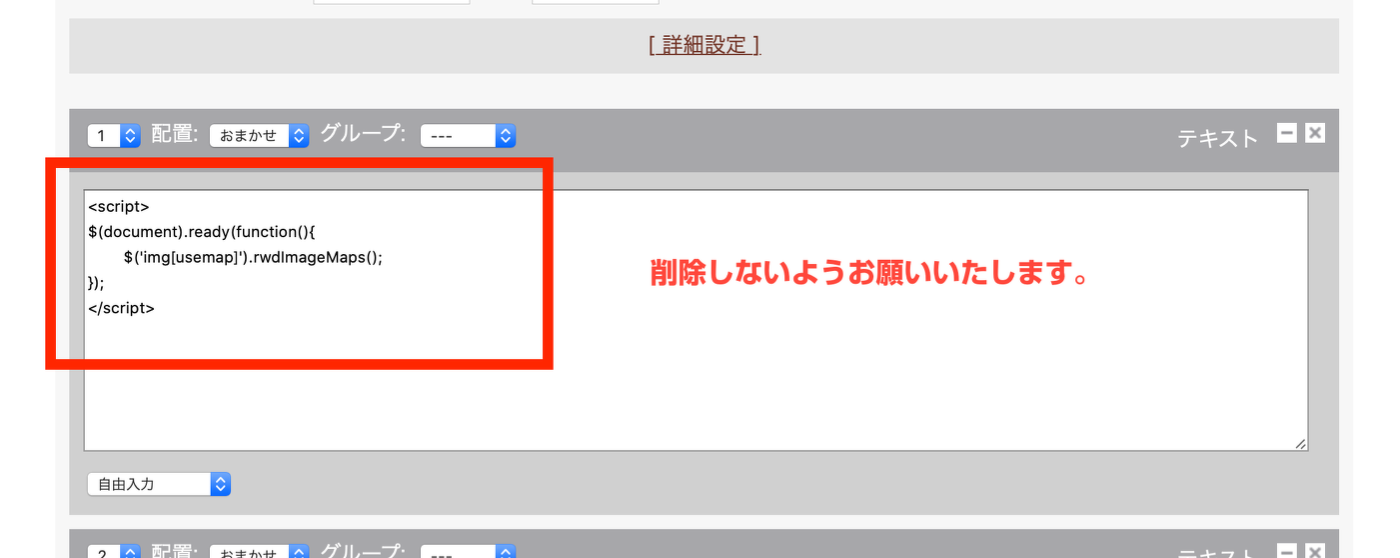
- エントリー内に動作用のスクリプトタグを追加し、無事に動作した。
- 実装については動作はこちらを参考にさせていただきました。(https://helog.jp/javascript/jquery-rwd-image-maps/)
補足
htmlに直接コードが書かれている場合は、グローバル変数やIFを使った対応をします。 それにより「スマフォの場合はマップを無効にする」という対応が可能です。 (最初はそのようなご依頼でした)
しかし、エントリーに作成されたユニットは、個別に「スマフォの場合に表示する、しない」ということが基本できません。 そのため、スマフォでも正しくクリッカブルマップが動作する形で対応しました。

お困りごとをお聞かせください。
a-blog cmsについてのご相談、ご依頼など。
頂いた内容については、3営業日以内の返信を心がけております。
他社作成のa-blog cms修正、コーディング済htmlへのa-blog cms導入もOK。
小さなことから、お気になさらずお気軽にご相談ください。
その他のa-blog cms一覧
-
FileMaker
FileMakerのレイアウト移動を「共通化」して、開発効率を底上げする方法
以前、FileMakerのレイアウト移動を共通化するテクニックをFileMakerの自習室にてご紹介しました。ですが、思ったほどには反響はありませんでした。 ただ、自分の中ではかなり手応えがありました。文章だけ...
続きを読む
-
FileMaker
FileMaker の自習室にて「ポータルで作ったカンバン表示を、ドラッグ & ドロップで移動する(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話お客様からご依頼のあったカンバンをポータルで作成した時に「ドラッグで移動ができれば」というご要望をいただきました...
続きを読む
-

a-blog cms
a-blog cms勉強会に行ってきました!
今日は名古屋で開催されるa-blog cms勉強会に参加です。なぜ参加するの?新しいバージョンで色々と機能が追加されました。今年50歳が、もうひとがんばりするために。若い方にいろいろしがみついて教わるために😆...
続きを読む
-
FileMaker
FileMaker の自習室にて「レイアウト移動を記録して、便利に使う(Claris FileMaker - 10分でスキルアップ)」が公開されました
動画内のサンプルがダウンロードできます。 ダウンロードはこちらから この動画のこぼれ話開発をしていく中で「より便利に」と同じくらい「より簡単に」開発をしたいと思うことがあります。ですが、簡単にしてし...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025参加報告 (と、個人的な感情の驚き)
今回音声が全体的に小さくなってしまっております。 申し訳ございません。聞きづらいのですが、そのままアップさせていただきました。先日開催された「a-blog cms Training Camp 2025」に参加し、想像以上に多く...
続きを読む
-
a-blog cms
a-blog cms Training Camp 2025の感想レポート
a-blog cms Training Camp 2025に参加いたしました。参加の際にメモしたことを、ブログにて公開いたします。 今回のイベントの概要はこちらから確認できますので、ご覧ください。https://ablogcms.doorkeeper.jp/...
続きを読む
